H5P: Drag and drop
De URecursos
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és
Drag and drop és un contingut H5P que permet configurar una activitat avaluable “arrossegant i deixant anar” elements a espais determinats. És a dir, qui l’està visualitzant té el repte de posar cada cosa al seu lloc.
Com es configura
Per utilitzar el Drag and Drop a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
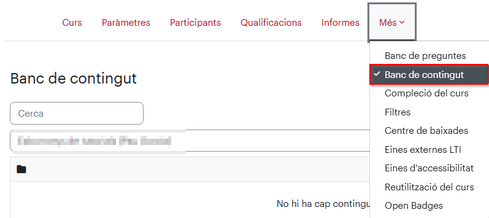
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
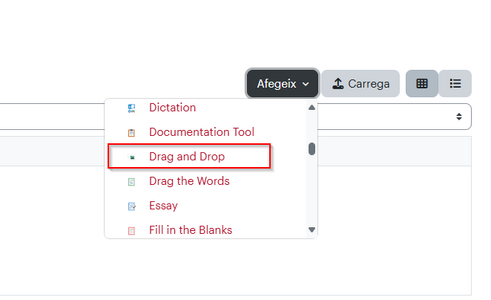
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop"
Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases.
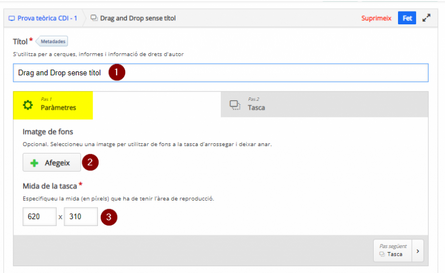
Paràmetres
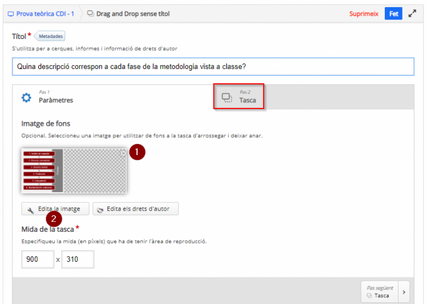
El primer pas de la configuració del contingut H5P Drag and drop és Paràmetres, on pots posar un títol al contingut (1), posar una imatge de fons (2) i especificar la mida de l’espai de treball (3).
En el nostre exemple, afegirem l’esquema del procés com a imatge de fons. Hem hagut de tenir en compte d’afegir un espai en blanc a la dreta de l’esquema perquè és on hi distribuirem els textos que seran arrossegats.
Si hi poses una imatge de fons, pots eliminar-la (1) o bé editar-la (2). Per continuar, cal que cliquis el Pas 2 Tasca.
Tasca
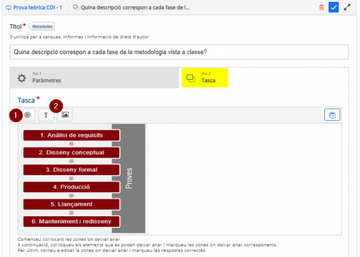
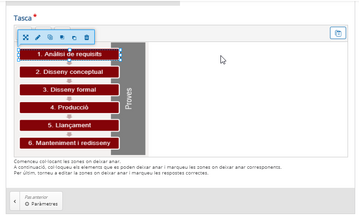
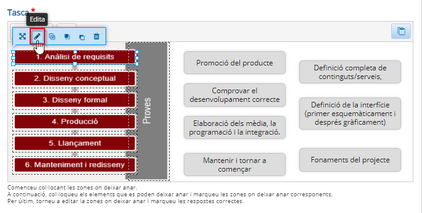
Al pas Tasca hi ha tres icones: una de cercles concèntrics (1), que serveix per marcar les zones sensibles on s’arrossegaran els elements, i una de text i una d’imatge (2) que serveixen per crear els elements que s’arrossegaran.
Zona sensible
Per crear la zona sensible clica la icona dels cercles concèntrics (marcada com al número “1” en la imatge anterior).
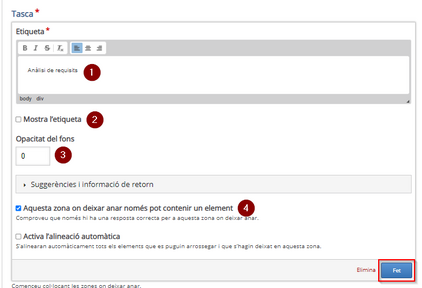
S’obre una pàgina en la qual pots posar un nom a la zona sensible (1), fer que aquest nom es mostri en l’execució del contingut H5P (2), si ha de tenir transparència (3) i si a aquesta zona li correspon només un element arrossegable com a resposta correcta.
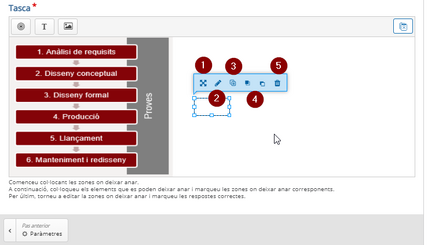
Una vegada donada d’alta la zona sensible pots reubicar-la (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), també el pots fer més gran o més petit.
En aquest exemple mourem i escalarem la zona fins que coincideixi amb la primera fase de l’esquema.
Has de crear una zona sensible per a cada espai on voldrem que l’usuari pugui arrossegar text o imatge.
Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques.
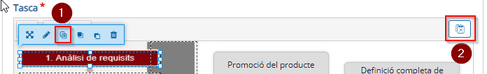
Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2).
Elements arrossegables
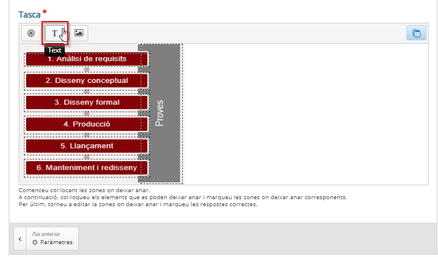
Per crear un text arrossegable, clica la icona amb una “T”.
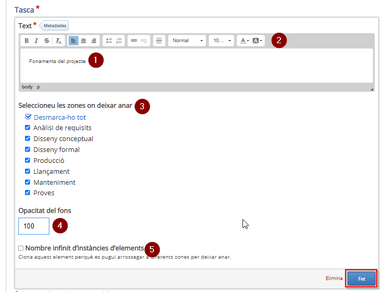
S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó Fet.
Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text.
Assignar elements arrossegables a zones sensibles
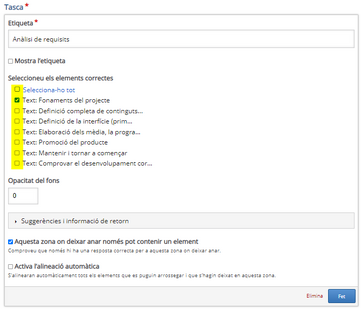
Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles…
… i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona.
Opcions de comportament
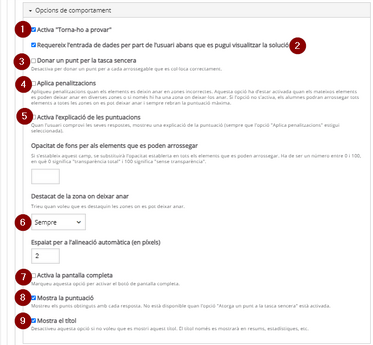
A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut.
1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar.
2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar Validar fins que hagi respost.
3. Donar un punt per la tasca sencera: puntua l’activitat de manera completa. Si està bé, és un punt. Si no està marcat, atorga un punt per a cada element arrossegable ben ubicat.
4. Aplica penalitzacions: si està marcat, els errors resten un punt.
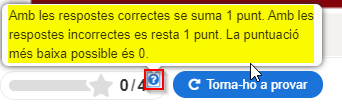
5. Activa l’explicació de les puntuacions: si es marca (i també està marcat Aplica penalitzacions), l’usuari veurà una explicació de com s’aplica la puntuació.
6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles.
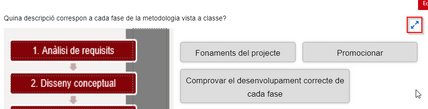
7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta:
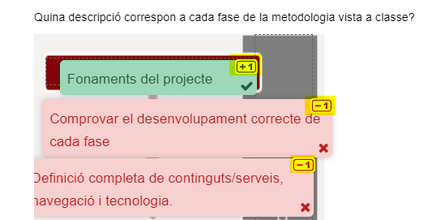
8. Mostra la puntuació: si està activat, en clicar Verifica l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives).
9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi.
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P