Incrustar videos YouTube al wiki Recursos docents
De URecursos
Què és
En aquesta pàgina expliquem com utilitzar un vídeo de YouTube en aquest wiki. Per fer-ho, s'ha d'accedir al codi d'incrustació que facilita el vídeo, i aquí, hi inserirem el codi.
Com es configura
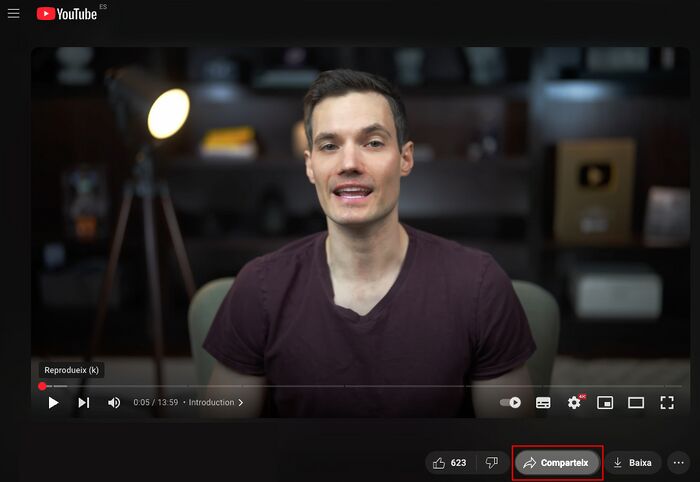
El primer pas, és accedir a la pàgina del vídeo que volem utilitzar al wiki.
Des del botó "Comparteix" podem veure les opcions per compartir una publicació.
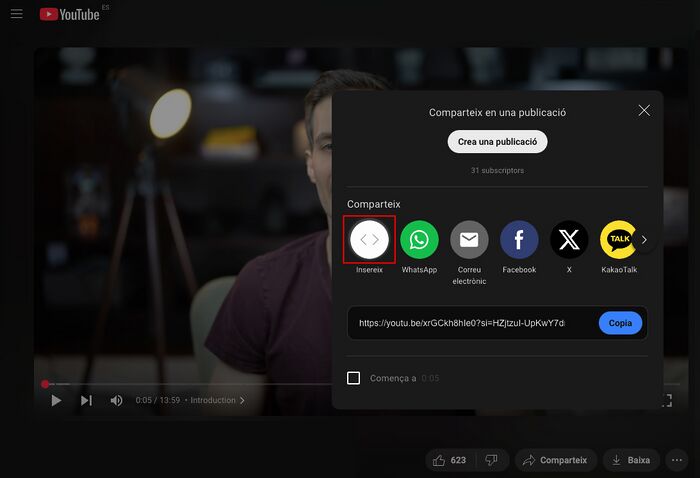
En aquest menú, convé sel·leccionar "Insereix" per accedir al codi d'incrustació.
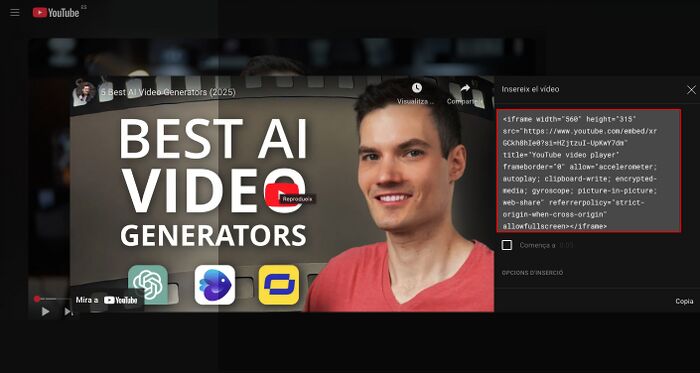
Quan ens mostri el codi, convé copiar-lo de forma íntegra.
El resultat ha de ser similar a aquest:
<iframe width="560" height="315" src="https://www.youtube.com/embed/xrGCkh8hIe0?si=NKwJ90x7de73K73A" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Hem d'utilitzar només la part del codi a partir de /embed.
En l'exemple anterior:
/embed/xrGCkh8hIe0?si=HZjtzuI-UpKwY7dm
Copiem el codi exemple i l'enganxem a l'espai indicat amb un guió baix a la estructura:
<iframe key="youtube"path="_"h/>
El resultat final seria:
<iframe key="youtube"path="/embed/xrGCkh8hIe0?si=HZjtzuI-UpKwY7dm"h/>
local getArgs = require('Module:Arguments').getArgs
local builder = require("Module:SimpleHTMLBuilder")
local p = {}
local root
function p.main(frame) local args = getArgs(frame) return p._main(args) end
function p._main(args) -- Get width and height from named parameters local width = args['width'] or '100' local height = args['height'] or '100' -- Remove width and height from args to avoid processing them as images args['width'] = nil args['height'] = nil
local gallery = builder.create('div'):addClass('template-gallery')
for key, value in pairs(args) do if key ~= nil then local content = args[key] local caption =
-- Split content on the delimiter ";" to get the filename and alt text local parts = mw.text.split(content, ';') local filename = parts[1] if #parts > 1 then caption = parts[2] end -- Check if arg is a valid file name if filename:match('.[^{}<>]+%.%w+') then content = '' .. width .. 'x' .. height .. 'px' end
gallery :tag('div') :addClass('template-gallery__item') :tag('div') :addClass('template-gallery__image') :cssText('height:' .. height .. 'px') :cssText('width:' .. width .. 'px') :wikitext(content) :done() :tag('div') :addClass('template-gallery__caption') :wikitext(caption) :done() :done() end end return gallery:allDone() end
return p