Tipus d'H5P
De URecursos
Tipus de continguts H5P
Accordion
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
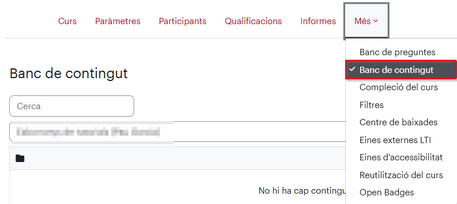
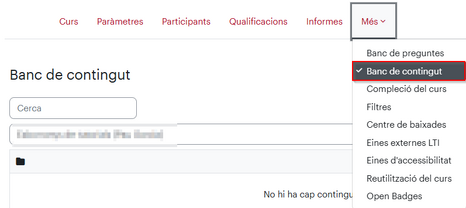
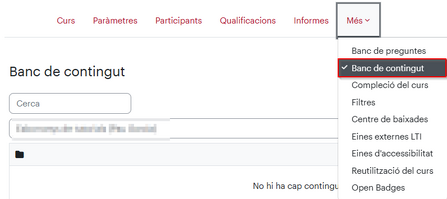
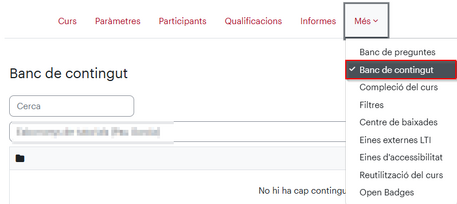
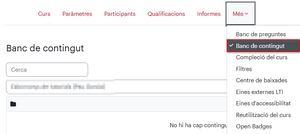
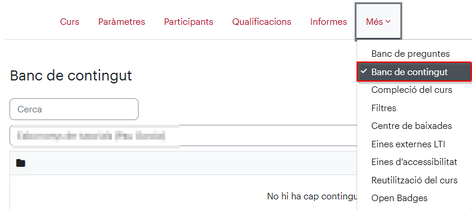
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
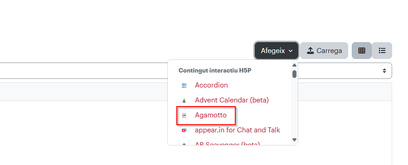
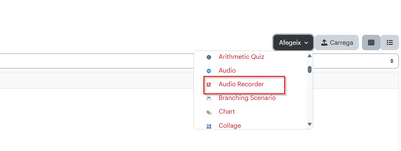
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Accordion"
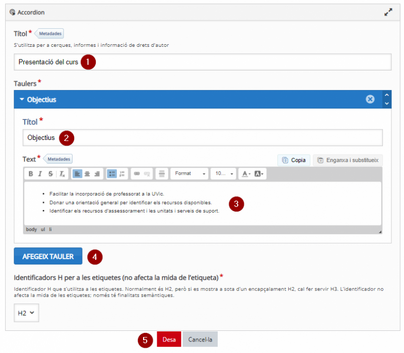
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), el nom del primer títol (2) i el contingut que es mostrarà quan l’usuari desplegui aquest títol (2).
Si vols afegir més títols i textos, cal afegir “taulers” (4). I, finalment, cal que desis l’H5P.
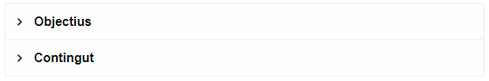
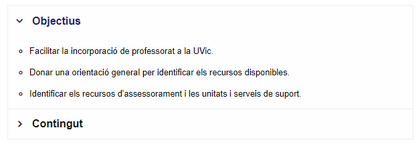
El resultat sense desplegar cap títol és el que es mostra en la següent imatge.
I quan l’usuari hagi clicat el primer títol (Objectius) es mostrarà el contingut corresponent.
Advent Calendar
Advent Calendar és un contingut H5P que permet fer un calendari d’advent.
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
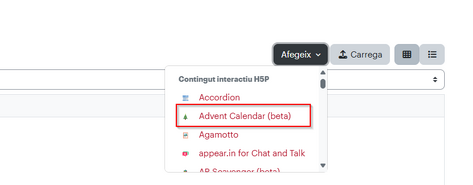
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Advent Calendar"
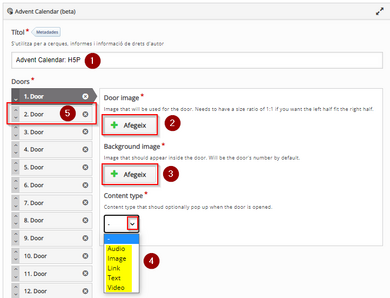
Cal posar un títol a l’activitat (1) i configurar les 24 portes que contindrà (no en pot tenir ni més ni menys).
Per cada porta, pots afegir la imatge que es veurà abans de que sigui oberta (2) i la que es mostrarà quan la porta estigui oberta (2). Quan s’obri una porta, es pot mostrar una etiqueta superposada al calendari d’advent que contingut un àudio, una imatge, un enllaç, un text o un vídeo (4).
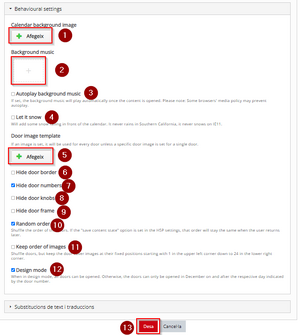
En les opcions de comportament pots pujar una imatge que serà el fons del calendari d’advent (1), adjuntar una música de fons (2) i fer que aquesta es reprodueixi automàticament (3), i afegir l’efecte de la nevada (4).
Pots penjar una imatge que apareixerà en les portes que no tinguin configurada la imatge de porta tancada (5).
Respecte a les portes, pots ocultar:
- la marques vertical a la part central que indica per on s’obrirà la porta (6)
- el número (7)
- el pom (8)
- el voral (9)
El calendari d’advent pot mostrar aleatòriament les portes (10) i si és així es poden mantenir, però, l’ordre de les imatges de les portes tancades (11).
Si el mode Design (12) està marcat, les portes es poden obrir en qualsevol moment. Si no està marcat, les portes només es podran obrir el dia de desembre del número que tinguin (com un calendari d’advent).
Finalment, clica Desa (13) per confirmar la configuració.
Agamotto
Agamotto és un contingut H5P que permet fer una successió d’imatges. El contingut apareix en una “línia de temps” que l’usuari controla visualitzant l’aparició de la següent imatge progressivament.
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto"
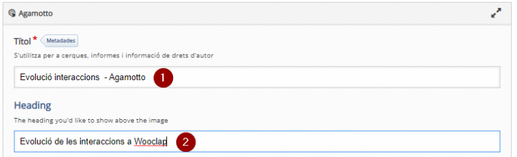
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2).
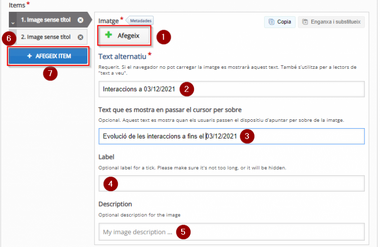
Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge.
Pot afegir una segona imatge (6) i tantes altres com necessitis (7).
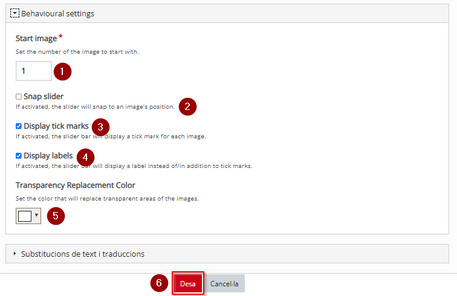
Els comportaments d’aquest contingut H5P que pots configurar són:
1: en quina imatge vols que s’iniciï el contingut (per quina imatge començarà)
2: si el control d’ubicació en la successió d’imatges s’ajustarà a una d’elles.
3: mostra marques en la línia de temps de la successió de les diapositives allà ho hi ha cada imatge.
4: mostra l’etiqueta de cada imatge allà on comença aquesta.
5: color de fons si la imatge és transparent o bé no ocupa tot l’espai del contingut.
Finalment, has de desar (6).
Arithmetic Quiz
Arithmetic Quiz és un contingut H5P que permet fer un qüestionari de preguntes de càlculs simples.
Per utilitzar el Arithmetic Quiz a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
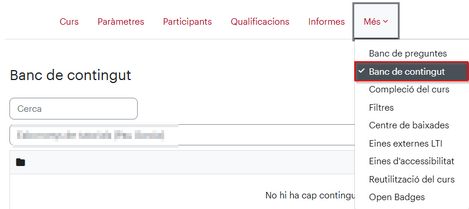
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
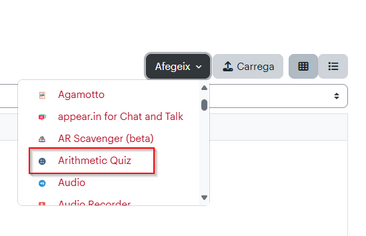
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Arithmetic Quiz"
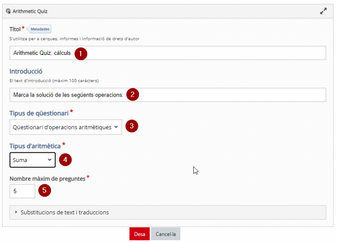
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per respondre les preguntes (2).
Un H5P d’aquest tipus només pot contenir un tipus de preguntes.
Si tries Qüestionari d’operacions aritmètiques (3), podràs triar entre suma, resta, multiplicació o divisió (4), i el nombre de preguntes a respondre (5).
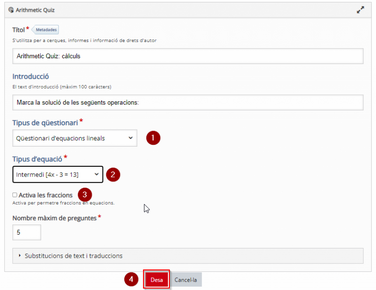
Si tries Qüestionari d’equacions lineals (1), podràs triar tres nivells de dificultat (2) i si vols que s’incloguin fraccions (3).
Per finalitzar, clica el botó Desa (4).
Àudio
Àudio és un contingut H5P que permet incrustar un arxiu d'audio
.Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
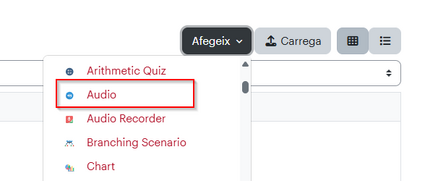
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio"
Per incloure un àudio, has de seleccionar la icona de l’altaveu o bé triar l’opció Audio corresponent.
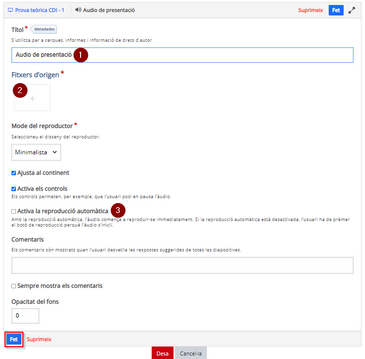
En la següent pàgina, pots posar un nom a l’àudio (1), seleccionar la font d’origen de l’àudio (2) i fer que l’àudio es reprodueixi en entrar a la diapositiva (3). Per desar, clica el botó Fet.
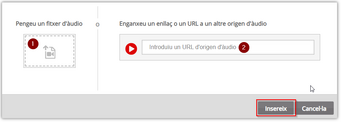
Quan hagis clicat el símbol “+” per seleccionar la font de l’àudio, pots penjar-ne un que tinguis al teu ordinador (1) o bé enllaçar-ne algun que estigui en un espai a internet (2). Cal que cliquis el botó Insereix.
Audio Recorder
Audio Recorder és un contingut H5P que permet a l’usuari enregistrar un fragment d’àudio.
Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio Recorder"
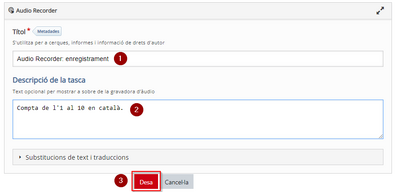
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3).
Quan l’usuari hagi enregistrat l’àudio si vol se’l podrà baixar.
Branching Scenario
Branching Scenario és un contingut H5P que permet configurar un recorregut tipus “tria la teva aventura”, combinant continguts i preguntes.
Per utilitzar Banching Scenario a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
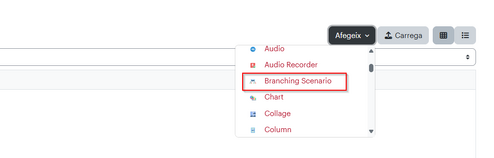
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Branching Scenario"
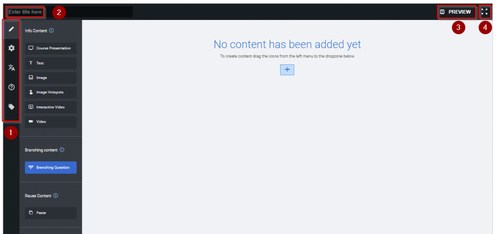
Aquest contingut H5P es complex de configurar i es fa a partir de diferents pestanyes que explicarem una a una (1). En qualsevol d’elles es pot posar el nom del contingut H5P (2), veure una previsualització del que hi ha configurat en cada moment (3) i treballar a pantalla completa (4).
Afegir contingut
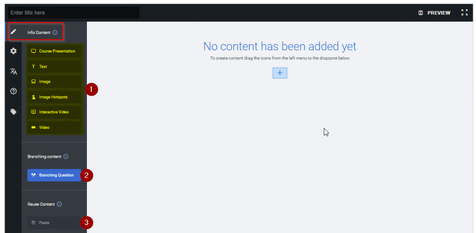
A Branching Scenario es pot afegir contingut que podem trobar en altres H5P (1):
- Course Presentation: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d’interacció.
- Text: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un text.
- Image: és un recurs que pot formar part de diferents continguts H5P i que permet afegir una imatge.
- Image Hotspots: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio.
Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció.
- Video: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un vídeo
També es pot incorporar una pregunta que ramificarà el recorregut de l’usuari (2) o bé enganxar un contingut H5P que haguem prèviament copiat (3) i que Branching Scenario pugui incloure.
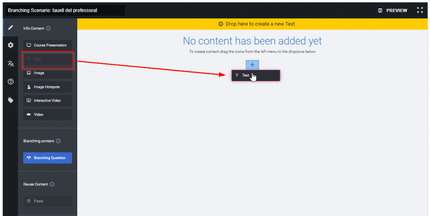
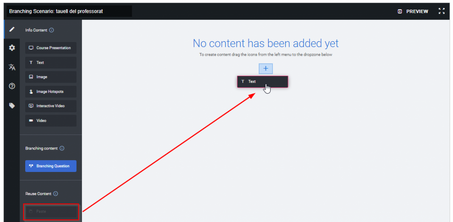
Per afegir un contingut, cal clicar i arrossegar la seva icona en la part central, que és la part d’edició.
En aquesta imatge només apareix un signi “+” perquè encara no hi ha contingut i només hi ha un lloc on poder deixar anar el que estem arrossegant. A mesura que l’anem construint, apareixerà aquest “+” en cada zona on puguem afegir un contingut.
Quan hem arrossegat un contingut, s’obre una finestra per configurar-lo, amb les opcions que li són pròpies i que pots consultar en els enllaços que hem posat anteriorment en l’enumeració del tipus de contingut.
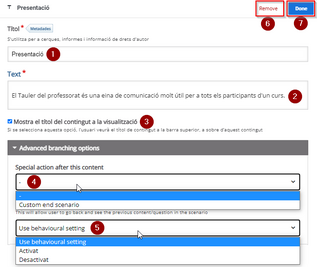
En el cas del text, podem posar el seu títol (1), escriure el text (2) i definir si el títol es mostrarà en la visualització d’aquest contingut (3).
En l’apartat Advanced branchig options les opcions son molt limitades, ja que estem definint el primer contingut. Podríem acabar el recorregut (4). El que sí que podem configurar és si permetem navegació lliure (5) és a dir que l’usuari pugui triar anar a qualsevol dels continguts existents.
En cada contingut, podem esborrar-lo (6) o bé confirmar la configuració actual (7).
Copiar i enganxar contingut
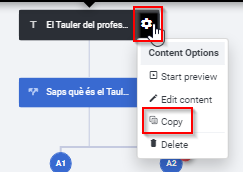
Per enganxar un contingut, cal haver-lo copiat prèviament. Ho podem fer des del menú d’un element del Branching Scenario, seleccionant l’opció de còpia en el menú de configuració de la part superior dreta de l’element.
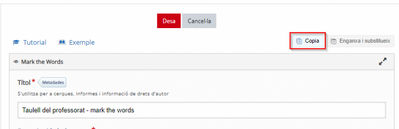
O bé, si volem copiar un contingut complet d’un altre H5P, podem editar el contingut a copiar i clicar el botó Copia.
Si tenim algun element copiat que es pugui enganxar al Branching Scenario podrem arrossegar-lo des de la icona de Paste.
Branching Question
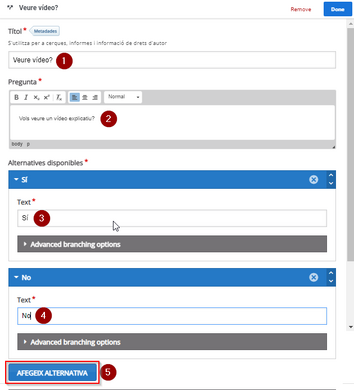
Amb la Branching Question s’incorpora una ramificació. Cal posar-li un títol (1) i escriure la pregunta (2). Per defecte hi ha dues possibles respostes (3 i 4) però se’n poden afegir amb el botó Afegeix alternativa (5).
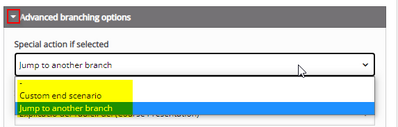
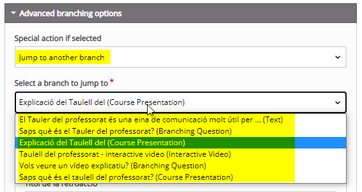
Per cada una de les possibles respostes cal configurar les Advanced branching options que portaran a l’usuari que l’hagi triada al final del camí o bé a un altre contingut del Branching Scenario.
Si triem anar a un altre contingut i aquest ja existeix, el podrem triar del desplegable.
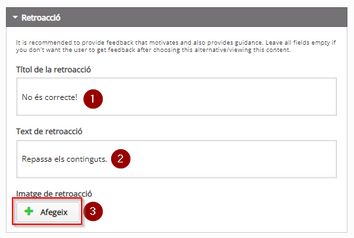
Si volem donar un retorn segons la resposta seleccionada, en l’apartat Retroacció posarem el seu títol (1) i el text (2). Podem, també, adjuntar una imatge (3).
Configuració
En la pestanya de configuració (Settings), podrem personalitzar la pantalla d’inici i la final.
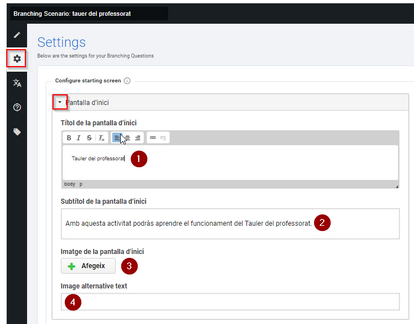
En la d’inici podem escriure un títol (1),un subtítol (2), podem adjuntar una imatge (3) i escriure un text que aparegui si aquesta no es carrega correctament (4).
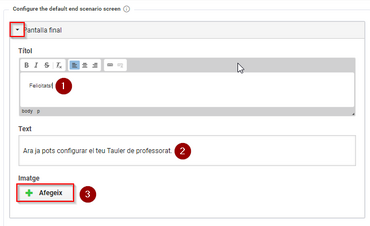
De la pantalla final podem personalitzar el títol (1), el text (3) i també la imatge (3).
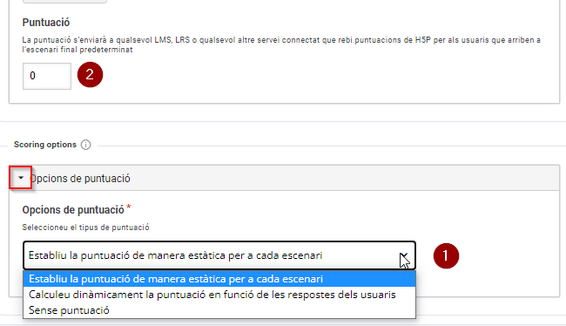
En l’apartat de puntuació, indiquem quina si hi ha puntuació o no (1).
Si seleccionem que s’estableixi una puntuació de manera estàtica per cada escenari (1), en l’apartat anterior apareixerà un nou camp de Puntuació (2) en el que podem posar quina és la puntuació que H5P enviaria al qualificador de Moodle.
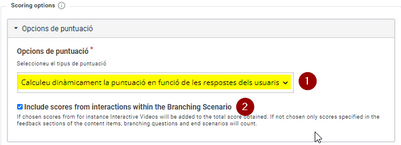
Si seleccionem que es calculi dinàmicament la puntuació en funció de les respostes de l’usuari (1), podem marcar que s’incloguin en aquestes les obtingudes en els vídeos interactius (2).
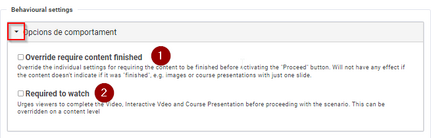
En les opcions de comportament de la puntuació
Idioma
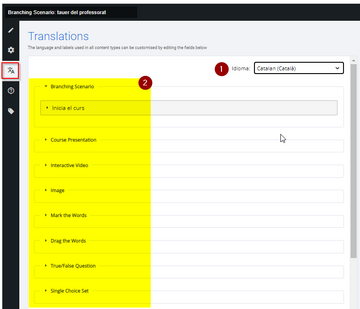
En la pestanya d’idioma podem configurar la llengua de la interfície (1) i personalitzar totes les cadenes de text que apareixen en tots els continguts i recursos H5P que conté aquest Branching Scenario (2).
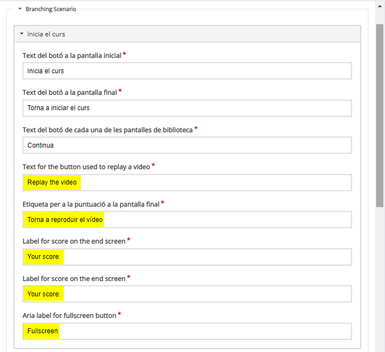
En especial, fem esment dels textos de l’apartat Branching Scenario, perquè hem observat que per defecte n’hi ha alguns que els cal traducció.
Tutorial
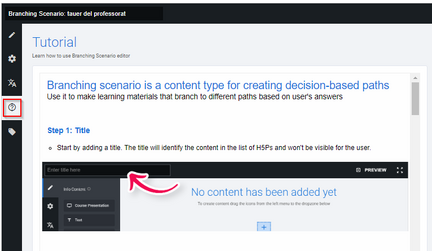
En la pestanya tutorial es pot seguir, en anglès, instruccions molt detallades i clares per a la construcció del Branching Scenario.
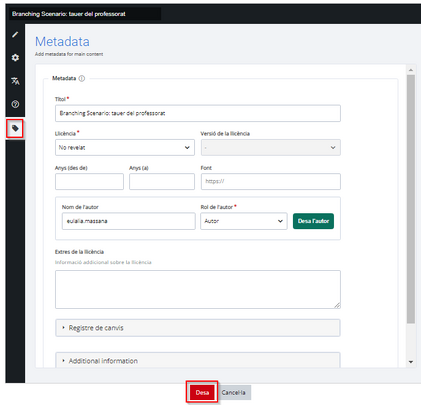
Metadades
En la pestanya de metadades podem configurar informació sobre aquest Branching Scenario. En altres continguts H5P a aquesta configuració s’hi accedeix des del títol del contingut.
- Branching Scenario: permet configurar un recorregut tipus "tria la teva aventura", combinant continguts i preguntes.
- Chart: permet la generació de gràfics circulars i de barres.
CHART
Chart és un contingut H5P que permet fer un gràfic circulars o de barres.
Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
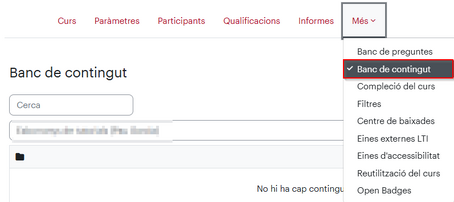
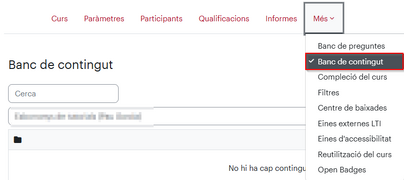
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
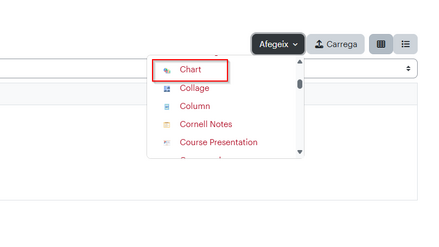
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart"
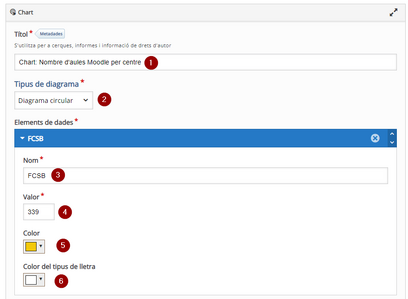
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circula o de barres, que vols elaborar (2).
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6)., les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3).
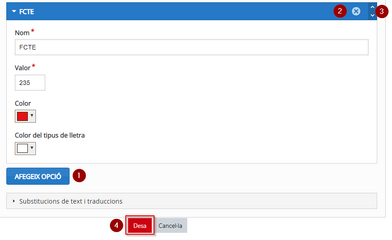
Si vols representar més de dues dades, clica Afegeix opció tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis Desa (4).
- Collage: permet el muntatge d'un seguit d'imatges de diferents mides.
COLLAGE
Collage és un contingut H5P que permet el muntatge d’un seguit d’imatges de diferents mides.
Per utilitzar Collage a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
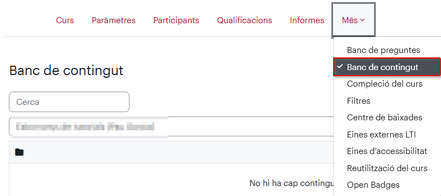
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
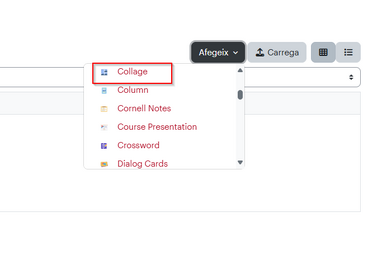
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Collage"
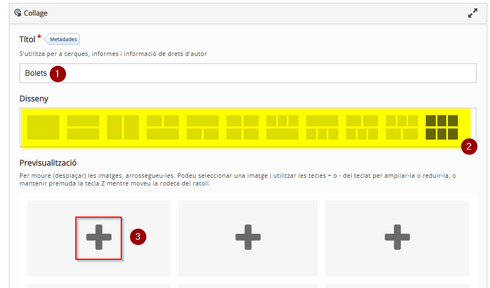
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de plantilla (2). Afegeix cada una de les imatges que formarà part del muntatge final (3).
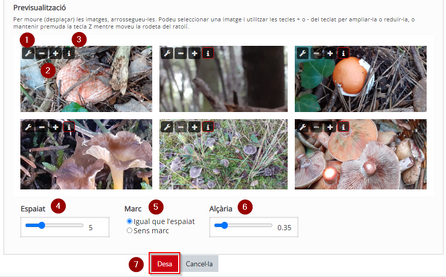
Per cada imatge que col·loquis, pots canviar-la (1), modificar-ne la proporció (2) i afegir un text alternatiu i un text que apareixerà al passar-hi el cursor per sobre (3). Pots ajustar l’espai entre les imatges (4), el marc que tindrà cada imatge (5) i l’alçària de tota la galeria (6). Finalment, clica Desa (7).
- Column: permet la integració de diferents continguts H5P un sota de l'altre, en forma de columna.
COLUMN
Column és un contingut H5P que diem tipus “contenidor”, ja que permet la integració de diferents continguts H5P un sota de l’altre, en forma de columna.
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
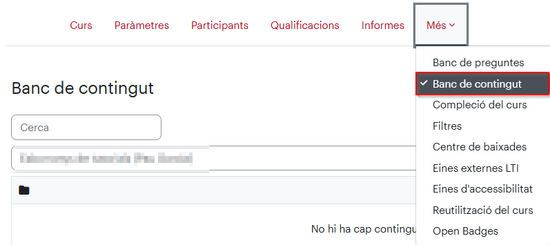
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
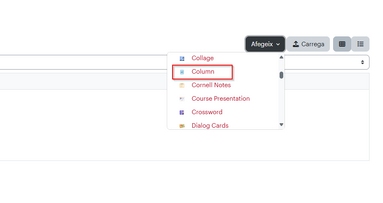
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Column"
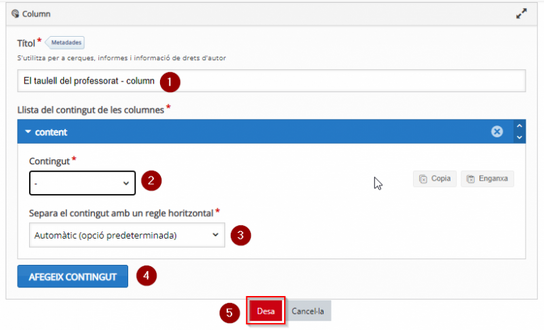
La configuració bàsica de l’H5P Column és molt senzilla: només cal posar-hi un nom (1), seleccionar el primer tipus de contingut (2) i configurar-lo, triar la separació entre els continguts que tindrà la columna (3) i afegir tants continguts com vulguis (4).
Per finalitzar, cal desar (5).
- Course Presentation: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d'interacció.
COURSE PRESENTATION
Course presentation és un contingut H5P que agafa la forma bàsica d’una presentació de diapositives. Es pot incloure un menú a l’esquerra per navegar entre diapositives. Cada diapositiva pot contenir text, imatge, vídeo i altres recursos d’interacció. Per donar d’alta un contingut H5P, et suggerim que ho facis des del Banc de contingut de l’aula on voldràs fer-lo servir (si et cal, després tindràs diferents maneres de reutilitzar-lo en altres aules Moodle).
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
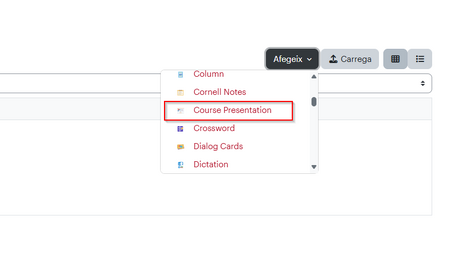
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Course Presentation
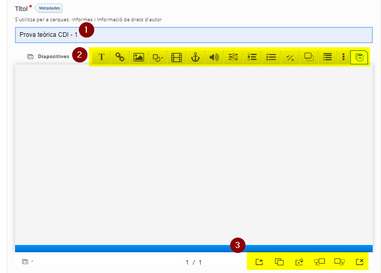
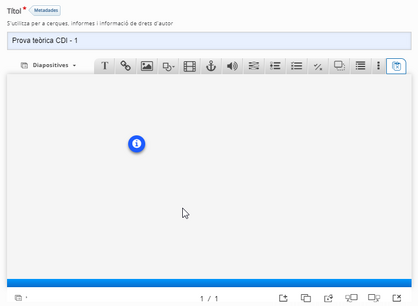
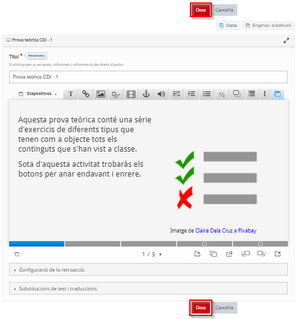
El contingut Course Presentation té l’estructura d’un conjunt de diapositives que poden contenir diferents elements. Cal posar-hi un títol (1) i inserir l’element que vols posar a la diapositiva (2), sigui text, enllaç, imatge, forma geomètrica, vídeo, enllaç a una altra diapositiva, àudio o altres activitats interactives que permet H5P. A la part inferior (3) tens les opcions per afegir una nova diapositiva, duplicar la diapositiva actual, omplir el fons de la diapositiva amb un altre color, canviar l’ordre de la diapositiva o eliminar-la.
Text
Per afegir un text, cal clicar la icona “T”.
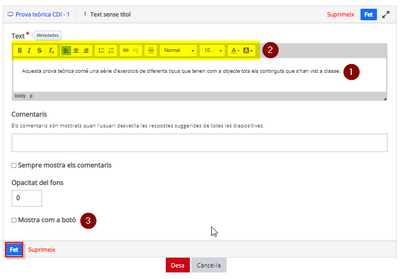
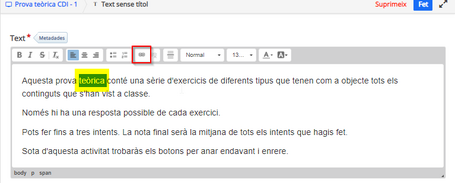
S’obrirà una nova pàgina en la qual pots escriure el text (1) i fer-ne una edició de format força senzilla (2). Per acceptar l’edició d’aquest text, has de clicar el botó Fet.
No et confonguis amb el botó Desa, que et fa sortir no només del text, sinó també del contingut H5P que estàs editant.
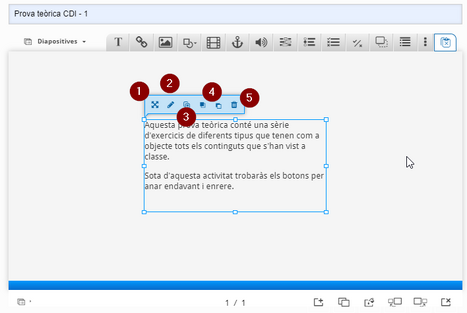
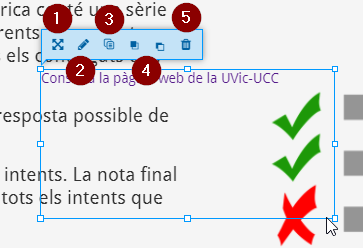
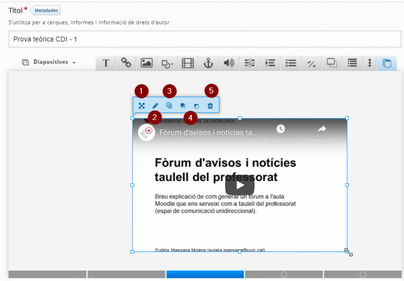
Una vegada inserit el text en la diapositiva, pots reubicar-lo (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), el pots fer més gran o més petit.
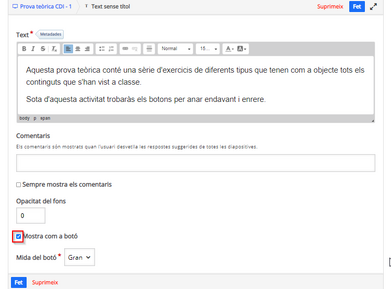
Si vols que el text no aparegui directament a la diapositiva, dins de l’edició de text pots marcar Mostra com a botó.
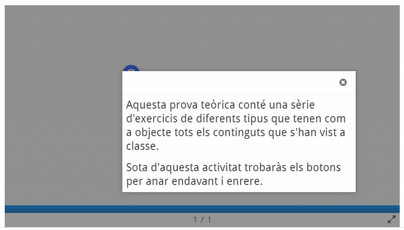
En la reproducció de l’H5P, en aquesta diapositiva, apareixerà un botó rodó amb una “i” al mig.
Quan qui visualitzi l’H5P cliqui aquest botó, apareixerà una finestra emergent amb el contingut de text.
Enllaç
Si vols posar un enllaç en una diapositiva, has de clicar la icona de la cadena.
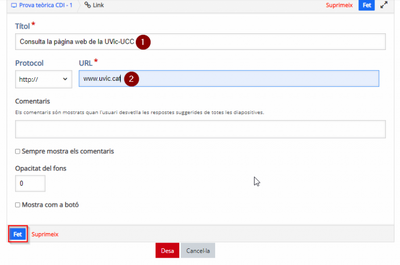
En la pàgina següent has de posar el nom que vols que tingui l’enllaç (1) i la URL on vols que el dirigeixi (2). Per desar, cal que cliquis e botó Fet de la part inferior.
Una vegada donat d’alta aquest enllaç, pots reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors de l’element, també el pots fer-lo més gran o més petit.
Si vols posar un enllaç en una paraula o una part d’un text, l’has d’editar, seleccionar el text que tindrà l’enllaç i utilitzar la icona de cadena per configurar-lo.
Imatge
Per afegir una imatge a la diapositiva, clica el botó d’imatge.
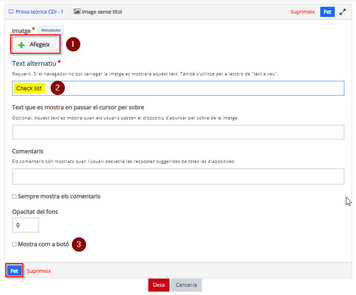
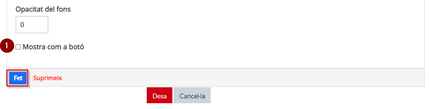
S’obre una pàgina nova on pots afegir la imatge (1), posar-hi un títol (2) i també, com abans hem vist amb el text, fer-ho en forma de botó (3). Clica el botó Fet per tornar a la diapositiva.
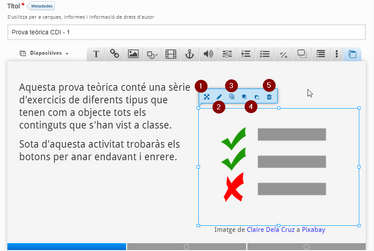
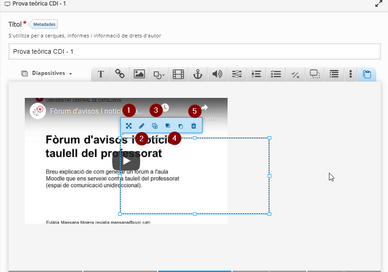
Una vegada col·locada la imatge, igual que amb el text, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors de l’element, pots fer-lo més gran o més petit.
Forma geomètrica
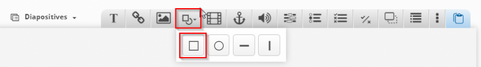
Per inserir una forma geomètrica a la diapositiva, clica la icona Shapes.
En clicar-la, s’obrirà una finestra emergent on hauràs de triar quina forma vols incloure.
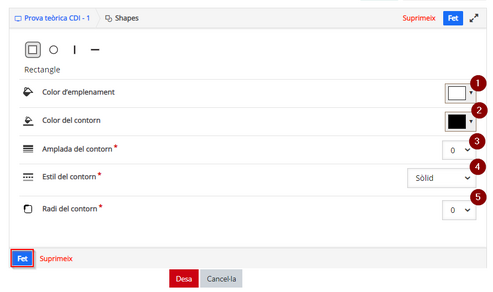
Aquesta acció et portarà a un altre diàleg on podràs configurar el color interior de la forma (1), el color del contorn (2), la mida de la línia del contorn -si ho deixes a 0, no tindrà contorn- (3), l’estil de la línia del contorn (4) i el radi dels vèrtex del contorn -més o menys arrodonit (5). Per confirmar, clica Fet.
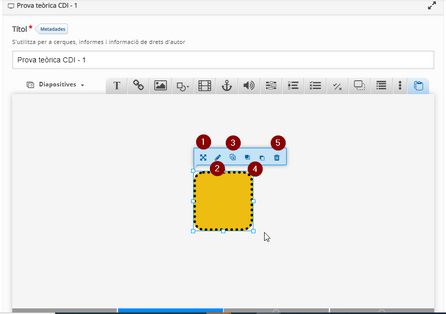
A la diapositiva, amb la forma seleccionada, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors de l’element, el pots fer més gran o més petit.
Vídeo
Si vols inserir un vídeo, clica la icona de vídeo.
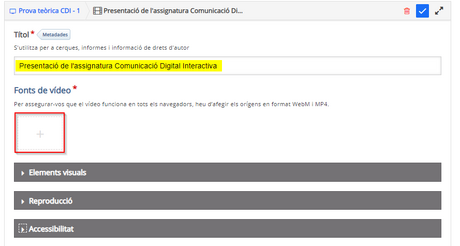
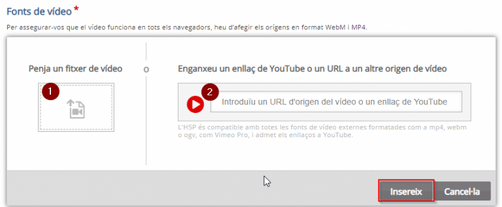
S’obre una pàgina on pots posar el nom del vídeo i seleccionar quin és l’origen del vídeo, clicant el requadre que té un “+” a l’interior.
En la següent pàgina, pots pujar un vídeo que tinguis en el teu ordinador (1) o bé posar l’enllaç a un vídeo que ja està disponible en alguna altra plataforma (2), com per exemple YouTube. Et recomanem aquesta segona opció (per evitar carregar vídeos a Moodle directament). Per confirmar, clica el botó Insereix.
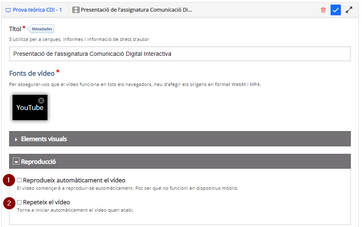
En les opcions de l’apartat Reproducció pots decidir que el vídeo s’executi així que es carregui la diapositiva (1) on està i que es vagi repetint des de l’inici mentre no es canviï de diapositiva (2).
Aquest vídeo, igual que un text o una imatge inserits en la diapositiva, es pot mostrar com a botó (1). Per confirmar les opcions de configuració del vídeo, clica el botó Fet.
Una vegada inserit el vídeo en la diapositiva, podràs reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems i a les parts mitges de cada costat), també el pots fer més gran o més petit.
Àncora
Si en una diapositiva vols posar un enllaç a una altra diapositiva, clica el botó de l’àncora.
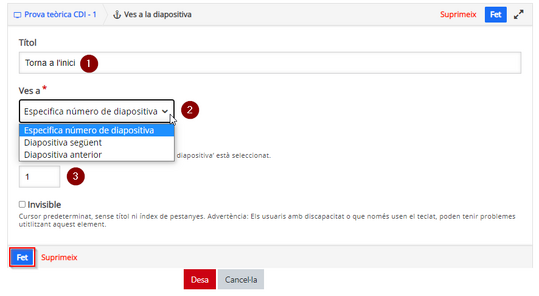
En la pàgina següent, has de configurar el nom d’aquest enllaç intern (1), seleccionar a quina diapositiva vols que porti (2) i, si has seleccionat Especifica el número de diapositiva, podràs posar el número de la diapositiva de destí (3). Clica Fet per confirmar la inserció de l’àncora.
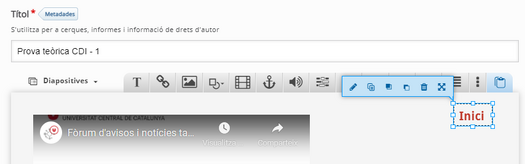
Una vegada inserida l’àncora, igual que amb els textos, imatges i vídeos, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors en els extrems de l’element, el pots fer més gran o més petit.
L’àncora és un requadre transparent. Per tal que qui visualitzi el Course Presentatiion sàpiga on ha de clicar, l’has de sobreposar a un text o una imatge que sigui prou indicativa de la diapositiva on porta aquesta àncora.
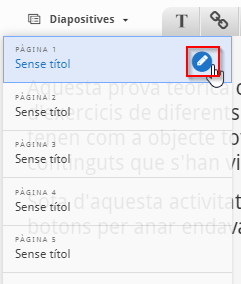
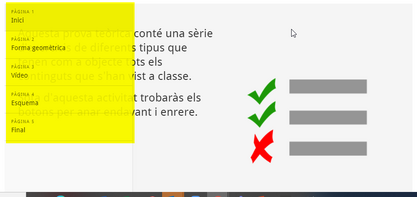
Índex de diapositives
Pots fer un índex a la part esquerra del Course Presentation que serveixi per moure’s directament a cada una de les diapositives.
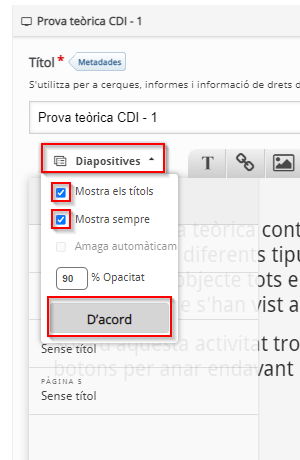
Clica Diapositives i marca Mostra els títols i Mostra sempre. Per confirmar clica el botó D’acord.
Per posar títol a cada diapositiva, has de clicar el llapis que hi ha a la part dreta.
En la reproducció del Course Presentation, aquest índex estarà fixat a la part esquerra.
Desar
Quan vulguis desar el Course Presentation, clica el botó Desa de la part superior o de la part inferior de la pàgina.
La resta d’interaccions
Quan cliquis qualsevol de la resta de botons que permeten incloure interaccions en les diapositives, el funcionament és el mateix que per cada un d’aquests continguts H5P per separat.
Per a més detalls, consulta les següents entrades:
- Dialog Cards: relaciona dues bandes d’una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l’estudiant s’ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta.
- Drag and Drop: activitat d'”arrossegar i deixar anar” elements a espais determinats.
- Drag the Words: l’usuari arrossega paraules dins d’un text més gran que té espais buits, per construir una frase completa.
- Fill in the Blanks: activitat d’omplir buits en un text.
- Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció.
- Mark the Words: l’usuari marca paraules dins d’un text segons les instruccions que se li indiquen.
- Multiple Choice: una pregunta de múltiple resposta on pot haver més d’una resposta correcta.
- Single Choice Set: conjunt de preguntes de resposta múltiple on només una resposta és la correcta.
- Summary (Statements): permet la construcció d’un resum a partir de la selecció d’afirmacions correctes
- True/False Question: una única pregunta de Vertader/Fals
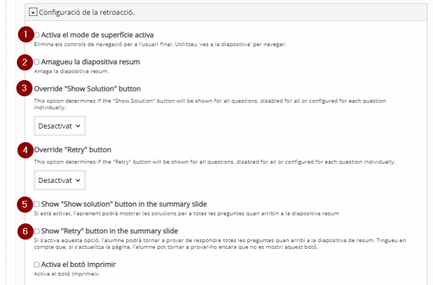
Si alguna de les diapositives del Course Presentation conté algun ccontingut que permeten que l’usuari interactuï, es poden configurar les opcions de la retroacció.
Alerta: aquestes tindran prioritat sobre les possibles configuracions de cada un dels continguts d’interacció.
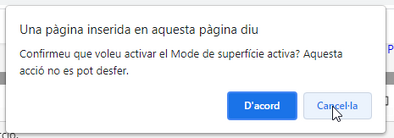
- 1. Activa el mode de superfície activa: si actives aquesta opció, no es mostraran els controls inferiors del Course Presentation que permeten la navegació lliure de l’usuari. Alerta: aquesta opció no es pot desfer (de fet, ja s’obre un missatge que ho avisa).
- 2. Amagueu la diapositiva resum: si hi ha contingut interactiu, Course Presentation afegeix automàticament una diapositiva final amb el resum dels resultats obtinguts. Si aquesta opció està marcada, aquesta diapositiva no es mostra.
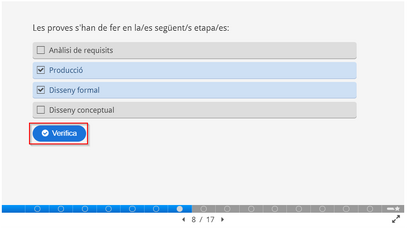
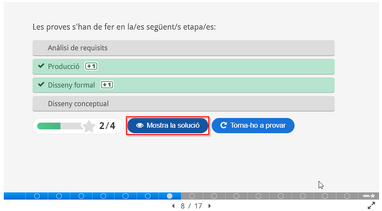
- 3. Override “Show Solution” button: si està activat, en clicar el botó Verifica, es mostrarà un botó que permet a l’usuari veure les solucions correctes.
- 4. Override “Retry” button: si està activat, en clicar el botó Verifica, es mostrarà un botó que permet a l’usuari tornar a fer l’activitat.
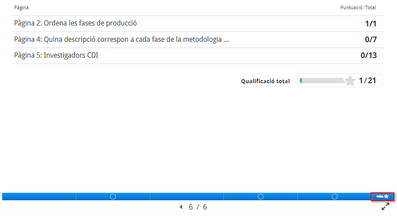
- 5. Show “Show solution” button in the summary slide: si està activat, en la diapositiva Resum es mostrarà un botó que permet veure totes les solucions de les interaccions.
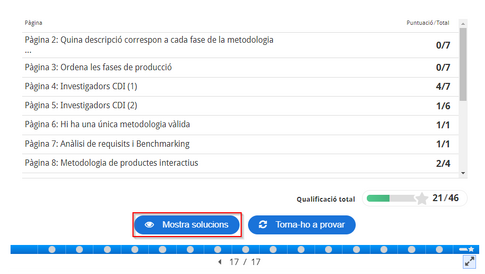
Si clica el botó Mostra solucions, l’usuari podrà consultar la solució de cada interacció de cada diapositiva.
- 6. Show “Retry” button in the summary slide: si està activat, en la diapositiva Resum es mostrarà un botó que envia l’usuari a la primera diapositiva que té interacció i pot tornar a fer-les totes.
- Crossword: permet fer uns mots encreuats.
CROSSWORD
Crossword és un contingut H5P que permet fer uns mots encreuats.
Per utilitzar el Crossword a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
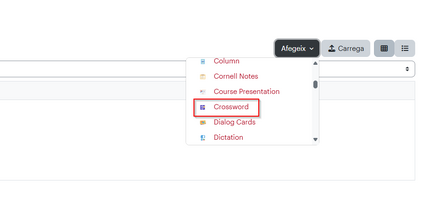
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Crossword"
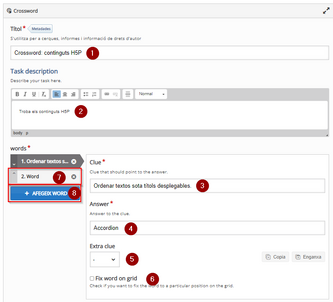
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per completar els mots encreuats (2).
Per cada mot que s’ubica en la graella, cal escriure la definició (3) i la paraula (4). Es pot definir una pista extra (5) que apareixerà al costat de la definició. També es pot definir una ubicació concreta d’aquesta paraula en la graella (6).
Per defecte apareix una segona pestanya per definir la segona paraula (7). En podem afegir tantes més que vulguem (8).
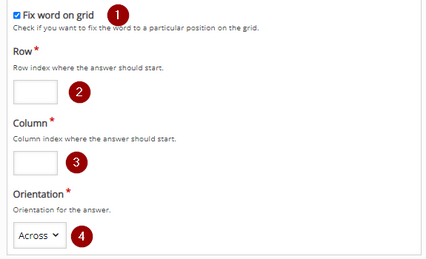
Si hem seleccionat d’ubicar en un espai concret la paraula que estem configurant (1), podrem Indicar la filera (2), columna (3) i l’orientació (4).
En l’apartat Overall solution word podem (1) i a Overrall solution word podem indicar rangs d’acompliment (2) ia afegir-ne tants com vulguem (3).
- Dialog Cards: relaciona dues bandes d'una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l'estudiant s'ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta.
- Dictation: permet fer un dictat que l'usuari ha d'escriure correctament.
- Documentation Tool: permet generar un document estructurat segons unes instruccions precises
- Drag and Drop: activitat d'"arrossegar i deixar anar" elements a espais determinats..
- Drag the Words: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa.
- Essay: permet una correcció automàtica d'un text que l'usuari ha rebut instruccions per escriure.
- Fill in the Blanks: activitat d'omplir buits en un text.
- Find Multiple Hotspots: cal seleccionar parts d'una imatge que compleixen una condició.
- Find the Hotspot: l'usuari ha de marcar una zona concreta d'una imatge
- Find the Words: sopa de lletres.
- Flashcards: mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre.
- Guess the Answer: presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó.
- Image: afegir una imatge dins d'un H5P.
- Iframe Embedder: insereix des d'una URL o un conjunt de fitxers.
- Image Choice: seleccionar les imatges que compleixen una condició.
- Image Hotspots: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio.
- Image Juxtaposition: permet comparar dues imatges interactivament.
- Image pairing: cal aparellar imatges de dos conjunts.
- Image Sequencing: cal ordenar un conjunt d'imatges.
- Image Slider: permet fer una presentació d’imatges.
- Interactive Book: permet la integració de diferents continguts H5P en format de llibre interactiu.
- Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d'interacció.
- KewAr Code: permet generar un codi QR.
- Link: afegir un enllaç web dins d'un contingut H5P.
- Memory Game: joc de memòria de trobar les parelles destapant-les de dos en dos.
- Mark the Words: l'usuari marca paraules dins d'un text segons les instruccions que se li indiquen.
- Multiple Choice: una pregunta de múltiple resposta on pot haver més d'una resposta correcta.
- Personality Quiz: permet generar un qüestionari de personalitat a mida en el que segons les siguin les respostes a un seguit de preguntes, s'obté com a resultat una personalitat o una altra.
- Question set: conjunt de preguntes de diferents tipus.
- Questionnaire: permet fer una enquesta amb preguntes obertes i de tria múltiple (amb una o més d'una resposta possible).
- Shape: formes geomètriques dins d'un Course presentation.
- Single Choice Set: conjunt de preguntes de resposta múltiple on només una resposta és la correcta.
- Sort the Paragraphs: s'han d'ordenar correctament uns paràgrafs ja escrits.
- Speak the Words: s'ha de respondre en veu alta una pregunta.
- Speak the Words Set: s'ha de respondre en veu alta un seguit de preguntes.
- Summary (Statements): permet la construcció d'un resum a partir de la selecció d'afirmacions correctes.
- Table: afegir una taula dins d'un contingut H5P.
- Text: afegir un text dins d'un contingut H5P.
- Timeline: mostra una sèrie d'esdeveniments en una línia de temps.
- True/False Question: una única pregunta de Vertader/Fals.
- Video: inserir un vídeo dins d'un contingut H5P.