H5P: Image Slider: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 28: | Línia 28: | ||
[[Fitxer:Imagecap2.png|center|miniatura|458x458px]] | [[Fitxer:Imagecap2.png|center|miniatura|458x458px]] | ||
<iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274389%2Fmod_h5pactivity%2Fpackage%2F0%2Fimage-slider-495.h5p&component=mod_h5pactivity""/> | |||
Revisió del 10:14, 6 maig 2025
Per utilitzar el Image Slider a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
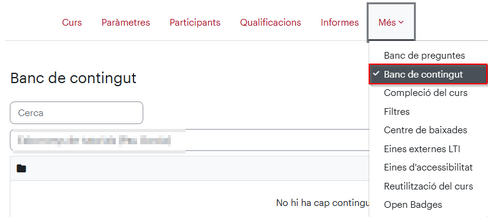
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
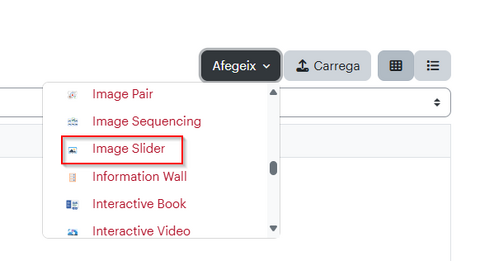
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Slider"
Image Slider és un contingut H5P que permet fer una presentació d’imatges.
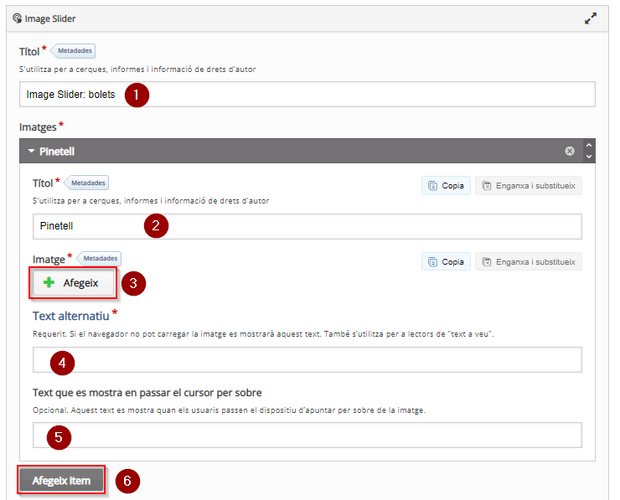
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis un nom per a la imatge (2). Clica el botó Afegeix (3) per carregar la imatge.
Pots escriure un text alternatiu, per si la imatge no es carrega (4) , un text que es mostri quan es passa el ratolí per sobre (4).
Clica Afegeix ítem (6) per configurar una altra imatge.
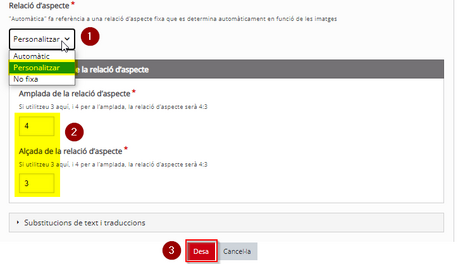
En l’apartat de Relació d’aspecte (1) pots seleccionar:
- Automàtic: mostra totes les imatges ocupant el mateix espai i si cal les retalla).
- No fixa: mostra les imatges en la seva mida original i la resta de l’espai l’omple en negre.
- Personalitzar: es fixa la proporció (2) de les imatges a mostrar.
Per desar el contingut H5P, clica el botó Desa (4).