H5P: Interactive Video: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| (6 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
{{Template:TipusH5P}} | |||
=== Qué és? === | |||
[[Fitxer:Interactive video icon-colors 0.png|esquerra|70x70px]] | |||
''Interactive Video'' és un contingut [[H5P]] que permet incorporar interaccions a un vídeo. Per exemple, en un punt determinat de la visualització del vídeo aquest s’atura i no avançarà fins que l’usuari respongui correctament una pregunta. | |||
=== Com es configura === | |||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | |||
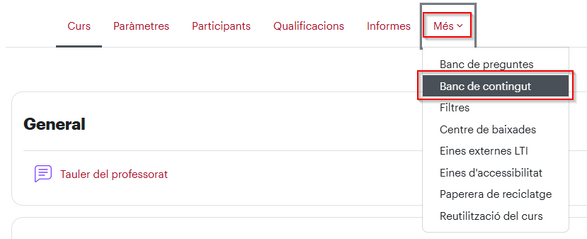
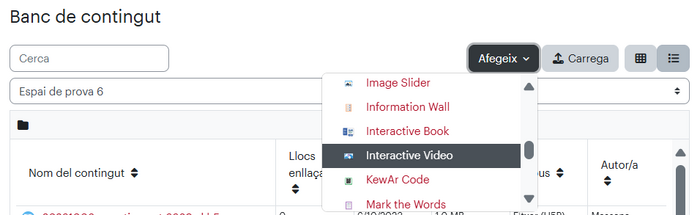
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]]Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Interactive Video". | |||
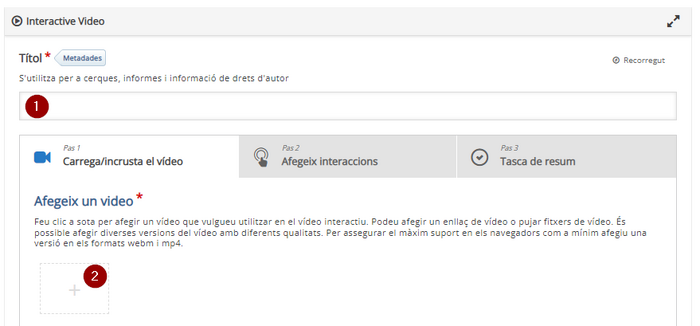
[[Fitxer:H5P InteractiveVideo 01 M4.png|center|miniatura|700x700px]] | |||
[[Fitxer: | En la primera pantalla hem d’anomenar el contingut H5P (1) i afegir el vídeo que serà la base d’aquest contingut (2). | ||
[[Fitxer:H5P InteractiveVideo 02.png|center|miniatura|700x700px]] | |||
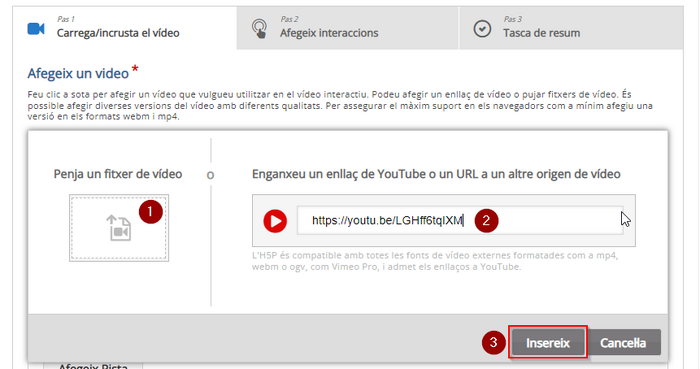
Quan cliquem la icona del requadre amb un “+” per afegir el vídeo, tindrem l’opció de penjar un vídeo (1) o enllaçar-ne un que ja tinguem en un espai públic, que és l’opció que recomanem (2). Per confirmar, cal clicar el botó ''Insereix'' (3). | |||
[[Fitxer:H5P InteractiveVideo 03.png|center|miniatura|700x700px]] | |||
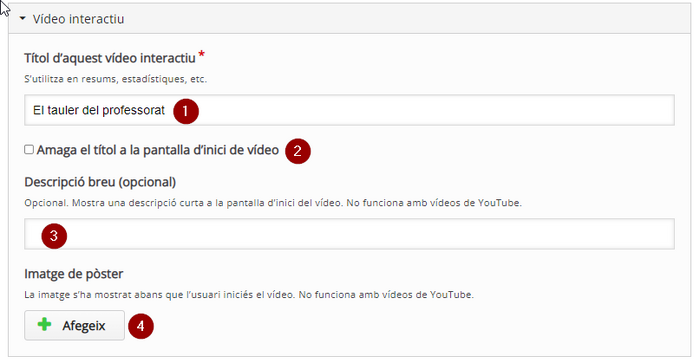
En l’apartat del vídeo posem un nom (1) que es podrà visualitzar o no en la pantalla d’inici del vídeo (2). També podem afegir una descripció (3) o una imatge inicial (4). | |||
[[Fitxer:H5P InteractiveVideo 04.png|center|miniatura|700x700px]] | |||
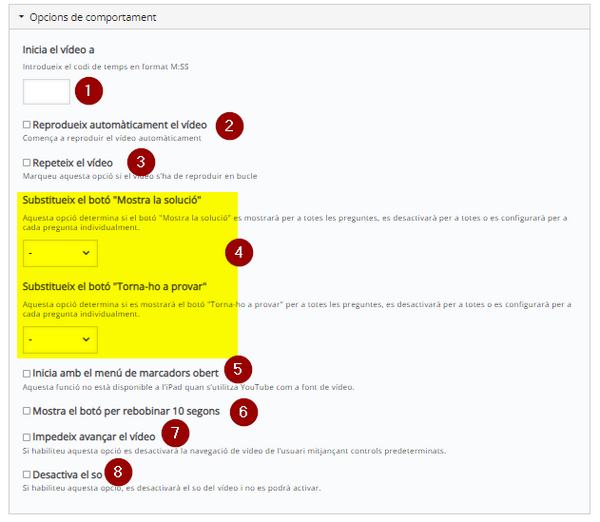
En l’apartat d’''Opcions de comportament'' del vídeo podem configurar: | |||
# Minut:segon d’inici de reproducció del vídeo. | |||
# Que el vídeo es reprodueixi automàticament. | |||
# Que una vegada acabat el vídeo, es torni a reproduir. | |||
# Opcions de configuració dels botons “Mostra solució” i “Torna-ho a provar”. | |||
# Si hem afegit marques en el vídeo, podem configurar que aparegui per defecte el menú que ens permetrà navegar entre elles | |||
# Mostrar el botó que permeti anar 10 segons enrere. | |||
# Que l’usuari no moure’s lliurement pel vídeo, sinó que l’hagi de visualitzar de l’inici fins al final. | |||
# Que no es reprodueixi el so del vídeo. | |||
[[Fitxer: | [[Fitxer:H5P InteractiveVideo 11.png|center|miniatura|600x600px]] | ||
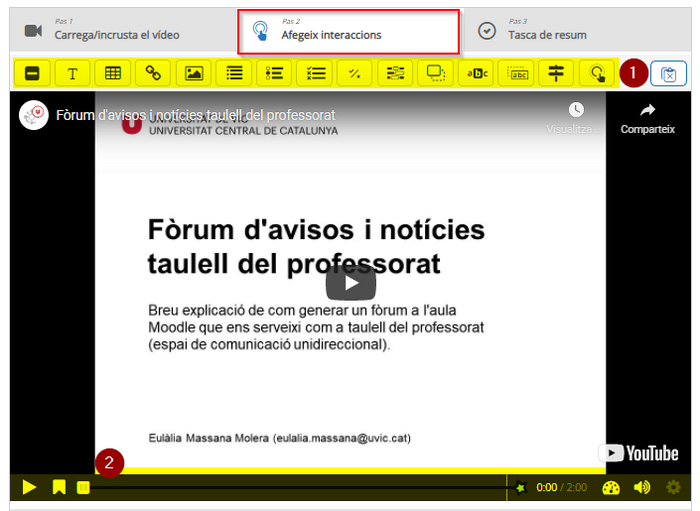
Després de configurar el vídeo, podem afegir interaccions i altres elements (1) a la pestanya ''Afegeix interaccions''. Podem navegar el vídeo fàcilment amb les seves opcions de reproducció (2). | |||
[[Fitxer:H5P InteractiveVideo 05.png|center|miniatura|700x700px]] | |||
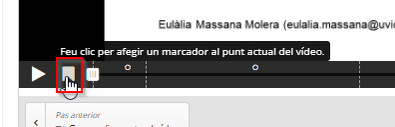
Si hi volem afegir marques, cal situar el punt de vídeo on volem posar una marca i clicar la icona de marques. | |||
[[Fitxer:H5P InteractiveVideo 12.png|center|miniatura|395x395px]] | |||
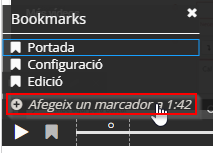
Seleccionem ''Afegeix un marcador'' i posem-hi un nom (millor que sigui curt). | |||
[[Fitxer:H5P InteractiveVideo 13.png|center|miniatura|213x213px]] | |||
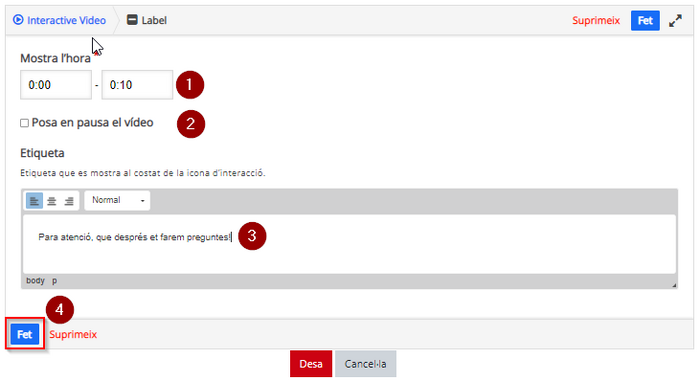
Qualsevol element que afegim es situarà per defecte al punt de reproducció del vídeo en aquell moment. Podem, però, modificar manualment tant el moment d’inici com el de finalització (1). També podem fer que s’aturi el vídeo mentre estigui en funcionament aquest element (2) i, per cada un d’ells, haurem de fer la configuració oportuna (3) abans de marcar com a ''Fet'' (4) l’edició de l’element. En la següent captura hi ha l’exemple de l’edició d’una etiqueta. | |||
[[Fitxer:H5P InteractiveVideo 06.png|center|miniatura|700x700px]] | |||
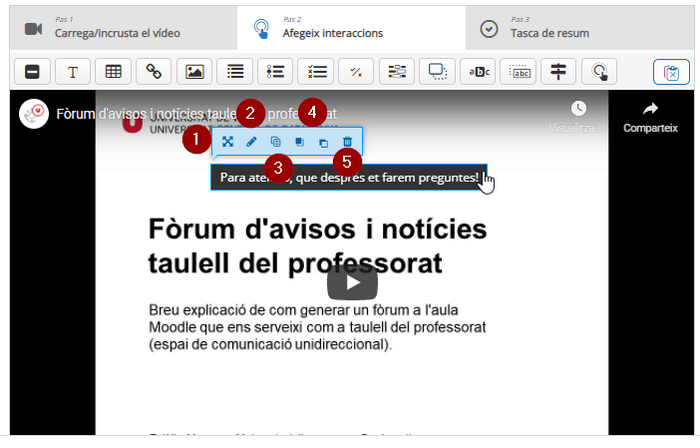
Si seleccionem un element, el podem moure en la pantalla (1), editar-lo de nou (2), copiar-lo (3), canviar el seu nivell de profunditat (4) o eliminar-lo (5). | |||
[[Fitxer:H5P InteractiveVideo 07.png|center|miniatura|700x700px]] | |||
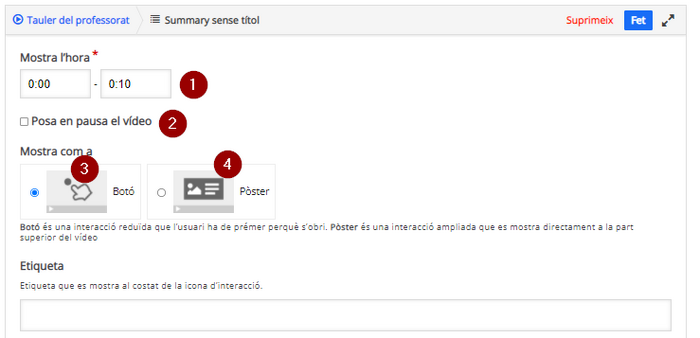
Depenent de l’element que vulguem afegir, a més d’establir el temps en pantalla (1), podem incloure una pausa (2), seleccionar si es visualitzarà com un botó (3), que l’usuari haurà de clicar per veure el contingut, o com a pòster (4), i per tant se superposarà sobre del vídeo. | |||
[[Fitxer:H5P InteractiveVideo 08.png|center|miniatura|700x700px]] | |||
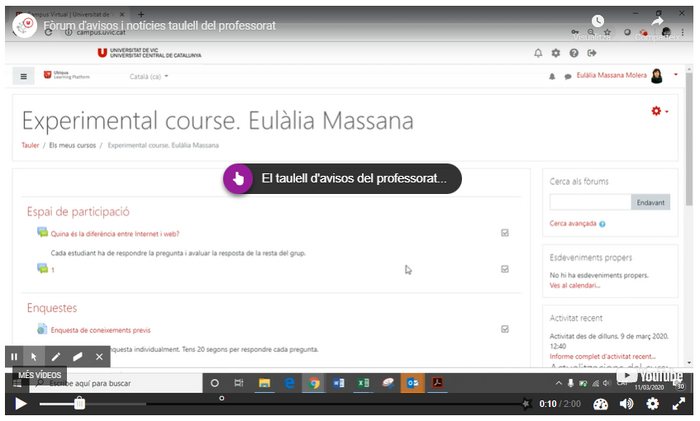
En la següent imatge es veu l’aspecte d’un ''Botó''. | |||
[[Fitxer:H5P InteractiveVideo 09.png|center|miniatura|700x700px]] | |||
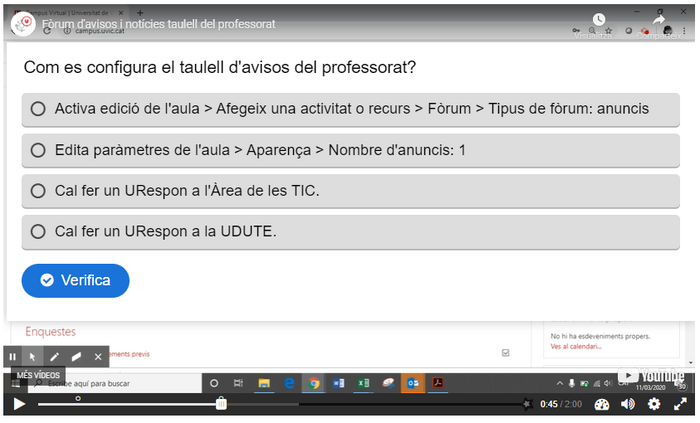
I en la següent hi ha un ''Pòster''. | |||
[[Fitxer:H5P InteractiveVideo 10.png|center|miniatura|700x700px]] | |||
Un póster pot ocupar només una part de la pantalla. | |||
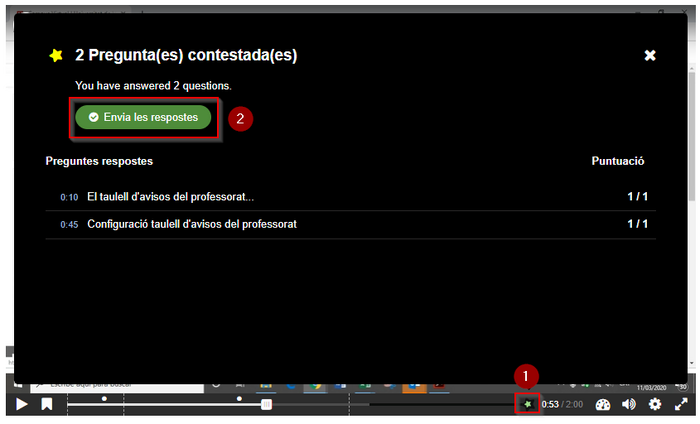
Finalment, si aquest contingut el posem en una Activitat H5P de Moodle a l’aula i vols que la seva valoració s’incorpori correctament al qualificador, caldrà que indiquis clarament a l’usuari que al final del vídeo, allà on hi ha l’estrella (1), apareixerà la següent pantalla i per a que els resultats siguin enviats, haurà de clicar el botó “Envia les respostes” (2). | |||
[[Fitxer:H5P InteractiveVideo 15.png|center|miniatura|700x700px]]Com a elements pot incloure: | |||
*[[H5P: altres elements dins dels continguts#Enlla%C3%A7|Enllaç]]: afegir un enllaç web dins d'un contingut H5P. | |||
*[[H5P: altres elements dins dels continguts#Imatge|Imatge]]: afegir una imatge dins d'un H5P. | |||
*[[H5P: altres elements dins dels continguts#Taula|Taula]]: afegir una taula dins d'un contingut H5P. | |||
*[[H5P: altres elements dins dels continguts#Text|Text]]: afegir un text dins d'un contingut H5P. | |||
*[[H5P: altres elements dins dels continguts#V%C3%ADdeo|Video]]: inserir un vídeo dins d'un contingut H5P. | |||
Com a continguts H5P pot incloure: | |||
*[[H5P: Drag and drop|Drag and Drop]]: activitat d'"arrossegar i deixar anar" elements a espais determinats. | |||
*[[H5P: Drag the Words|Drag the Words]]: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa. | |||
* [[H5P: Fill in the Blanks|Fill in the Blanks]]: activitat d'omplir buits en un text. | |||
*[[H5P: Mark the Words|Mark the Words]]: l'usuari marca paraules dins d'un text segons les instruccions que se li indiquen. | |||
*[[H5P: Multiple Choice|Multiple Choice]]: una pregunta de múltiple resposta on pot haver més d'una resposta correcta. | |||
*[[H5P: Single Choice Set|Single Choice Set]]: conjunt de preguntes de resposta múltiple on només una resposta és la correcta. | |||
*[[H5P: Summary|Summary]] (Statements): permet la construcció d'un resum a partir de la selecció d'afirmacions correctes | |||
*[[H5P: True/False Question|True/False Question]]: una única pregunta de Vertader/Fals. | |||
En les opcions de comportament es pot visibilitzar l’índex del llibre (1), els indicadors de progrés (2), el progrés automàtic (3) i/o el resum (4). | En les opcions de comportament es pot visibilitzar l’índex del llibre (1), els indicadors de progrés (2), el progrés automàtic (3) i/o el resum (4). | ||
=== Exemple === | |||
<iframe key="ubiqua" path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274427%2Fmod_h5pactivity%2Fpackage%2F0%2Finteractive-video-420.h5p&component=mod_h5pactivity" "="" /> | |||
=== Altres informacions i ajudes d'interès === | |||
Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | |||
[[ | Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | ||
Revisió de 13:59, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Qué és?
Interactive Video és un contingut H5P que permet incorporar interaccions a un vídeo. Per exemple, en un punt determinat de la visualització del vídeo aquest s’atura i no avançarà fins que l’usuari respongui correctament una pregunta.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Interactive Video".
En la primera pantalla hem d’anomenar el contingut H5P (1) i afegir el vídeo que serà la base d’aquest contingut (2).
Quan cliquem la icona del requadre amb un “+” per afegir el vídeo, tindrem l’opció de penjar un vídeo (1) o enllaçar-ne un que ja tinguem en un espai públic, que és l’opció que recomanem (2). Per confirmar, cal clicar el botó Insereix (3).
En l’apartat del vídeo posem un nom (1) que es podrà visualitzar o no en la pantalla d’inici del vídeo (2). També podem afegir una descripció (3) o una imatge inicial (4).
En l’apartat d’Opcions de comportament del vídeo podem configurar:
- Minut:segon d’inici de reproducció del vídeo.
- Que el vídeo es reprodueixi automàticament.
- Que una vegada acabat el vídeo, es torni a reproduir.
- Opcions de configuració dels botons “Mostra solució” i “Torna-ho a provar”.
- Si hem afegit marques en el vídeo, podem configurar que aparegui per defecte el menú que ens permetrà navegar entre elles
- Mostrar el botó que permeti anar 10 segons enrere.
- Que l’usuari no moure’s lliurement pel vídeo, sinó que l’hagi de visualitzar de l’inici fins al final.
- Que no es reprodueixi el so del vídeo.
Després de configurar el vídeo, podem afegir interaccions i altres elements (1) a la pestanya Afegeix interaccions. Podem navegar el vídeo fàcilment amb les seves opcions de reproducció (2).
Si hi volem afegir marques, cal situar el punt de vídeo on volem posar una marca i clicar la icona de marques.
Seleccionem Afegeix un marcador i posem-hi un nom (millor que sigui curt).
Qualsevol element que afegim es situarà per defecte al punt de reproducció del vídeo en aquell moment. Podem, però, modificar manualment tant el moment d’inici com el de finalització (1). També podem fer que s’aturi el vídeo mentre estigui en funcionament aquest element (2) i, per cada un d’ells, haurem de fer la configuració oportuna (3) abans de marcar com a Fet (4) l’edició de l’element. En la següent captura hi ha l’exemple de l’edició d’una etiqueta.
Si seleccionem un element, el podem moure en la pantalla (1), editar-lo de nou (2), copiar-lo (3), canviar el seu nivell de profunditat (4) o eliminar-lo (5).
Depenent de l’element que vulguem afegir, a més d’establir el temps en pantalla (1), podem incloure una pausa (2), seleccionar si es visualitzarà com un botó (3), que l’usuari haurà de clicar per veure el contingut, o com a pòster (4), i per tant se superposarà sobre del vídeo.
En la següent imatge es veu l’aspecte d’un Botó.
I en la següent hi ha un Pòster.
Un póster pot ocupar només una part de la pantalla.
Finalment, si aquest contingut el posem en una Activitat H5P de Moodle a l’aula i vols que la seva valoració s’incorpori correctament al qualificador, caldrà que indiquis clarament a l’usuari que al final del vídeo, allà on hi ha l’estrella (1), apareixerà la següent pantalla i per a que els resultats siguin enviats, haurà de clicar el botó “Envia les respostes” (2).
Com a elements pot incloure:
- Enllaç: afegir un enllaç web dins d'un contingut H5P.
- Imatge: afegir una imatge dins d'un H5P.
- Taula: afegir una taula dins d'un contingut H5P.
- Text: afegir un text dins d'un contingut H5P.
- Video: inserir un vídeo dins d'un contingut H5P.
Com a continguts H5P pot incloure:
- Drag and Drop: activitat d'"arrossegar i deixar anar" elements a espais determinats.
- Drag the Words: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa.
- Fill in the Blanks: activitat d'omplir buits en un text.
- Mark the Words: l'usuari marca paraules dins d'un text segons les instruccions que se li indiquen.
- Multiple Choice: una pregunta de múltiple resposta on pot haver més d'una resposta correcta.
- Single Choice Set: conjunt de preguntes de resposta múltiple on només una resposta és la correcta.
- Summary (Statements): permet la construcció d'un resum a partir de la selecció d'afirmacions correctes
- True/False Question: una única pregunta de Vertader/Fals.
En les opcions de comportament es pot visibilitzar l’índex del llibre (1), els indicadors de progrés (2), el progrés automàtic (3) i/o el resum (4).
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.