H5P: Chart: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 2: | Línia 2: | ||
=== Qué és? === | === Qué és? === | ||
[[Fitxer: | [[Fitxer:Chart-icon-color.png|esquerra|100x100px]] | ||
''Chart'' és un contingut H5P que permet fer un gràfic circulars o de barres. | |||
=== Com es configura === | === Com es configura === | ||
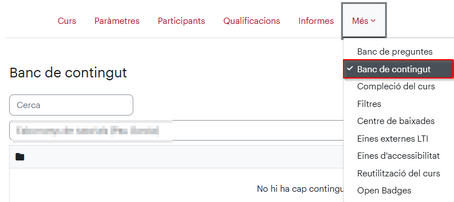
En la pàgina principal d'un curs de Moodle, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:Imagechart.png|center|miniatura|454x454px]] | |||
[[Fitxer:Imagechart.png|center|miniatura|454x454px]] | |||
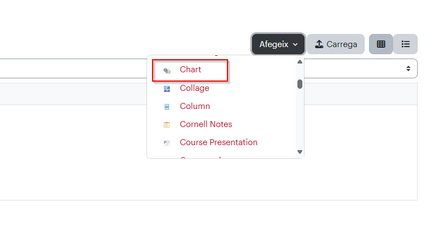
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart" | Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart" | ||
[[Fitxer:Imagebancconti.png|center|miniatura|439x439px]] | [[Fitxer:Imagebancconti.png|center|miniatura|439x439px]] | ||
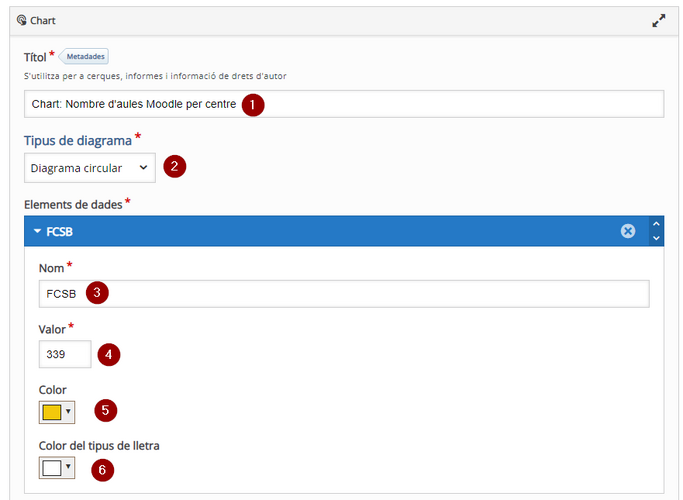
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, | Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circular o de barres, que vols elaborar (2). | ||
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6) | Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6), les instruccions del que ha d’enregistrar l'usuari (2) i clicar desar (3). | ||
[[Fitxer:H5P Chart 02.png|center|miniatura|683x683px]] | |||
[[Fitxer: | |||
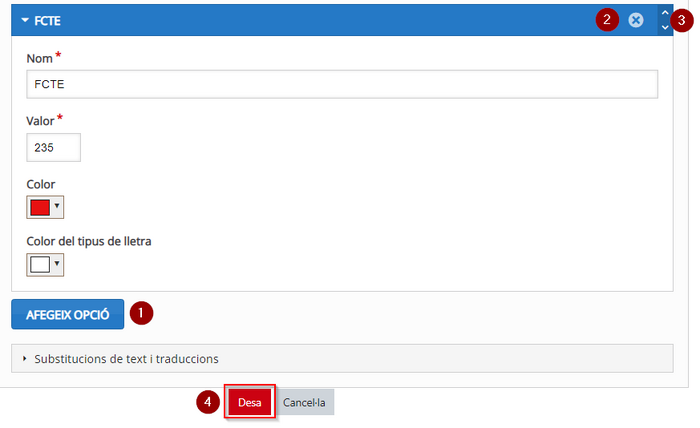
Si vols representar més de dues dades, clica ''Afegeix opció'' tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis ''Desa'' (4). | Si vols representar més de dues dades, clica ''Afegeix opció'' tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis ''Desa'' (4). | ||
[[Fitxer: | [[Fitxer:H5P Chart 03.png|center|miniatura|700x700px]] | ||
=== Exemple === | === Exemple === | ||
<iframe key="ubiqua"path="/h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274378%2Fmod_h5pactivity%2Fpackage%2F0%2Fchart-486.h5p&component=mod_h5pactivity"/> | <iframe key="ubiqua"path="/h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274378%2Fmod_h5pactivity%2Fpackage%2F0%2Fchart-486.h5p&component=mod_h5pactivity"/> | ||
Revisió del 04:51, 1 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Qué és?
Chart és un contingut H5P que permet fer un gràfic circulars o de barres.
Com es configura
En la pàgina principal d'un curs de Moodle, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circular o de barres, que vols elaborar (2).
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6), les instruccions del que ha d’enregistrar l'usuari (2) i clicar desar (3).
Si vols representar més de dues dades, clica Afegeix opció tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis Desa (4).
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P