H5P: Agamotto: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 7: | Línia 7: | ||
=== Com es configura === | === Com es configura === | ||
En la pàgina principal d'un curs de Moodle, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:Banc de continguts 1.png|center|miniatura|447x447px]] | |||
[[Fitxer:Banc de continguts 1.png|center|miniatura|447x447px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto" | Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto" | ||
| Línia 19: | Línia 13: | ||
[[Fitxer:Agamotto 1.png|center|miniatura|408x408px]] | [[Fitxer:Agamotto 1.png|center|miniatura|408x408px]] | ||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2). | Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2). | ||
[[Fitxer:H5P Agamotto 05.png|center|miniatura|600x600px]] | |||
[[Fitxer:Agamotto | |||
Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge. | Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge. | ||
Pot afegir una segona imatge (6) i tantes altres com necessitis (7). | Pot afegir una segona imatge (6) i tantes altres com necessitis (7). | ||
[[Fitxer:H5P Agamotto 06.png|center|miniatura|600x600px]] | |||
[[Fitxer:Agamotto | |||
Els comportaments d’aquest contingut H5P que pots configurar són: | Els comportaments d’aquest contingut H5P que pots configurar són: | ||
| Línia 39: | Línia 31: | ||
Finalment, has de desar (6). | Finalment, has de desar (6). | ||
[[Fitxer:H5P Agamotto 07.png|center|miniatura|600x600px]] | |||
[[Fitxer:Agamotto | |||
=== Exemple === | === Exemple === | ||
Revisió del 11:46, 30 juny 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Agamotto és un contingut H5P que permet fer una successió d’imatges. El contingut apareix en una “línia de temps” que l’usuari controla visualitzant l’aparició de la següent imatge progressivament.
Com es configura
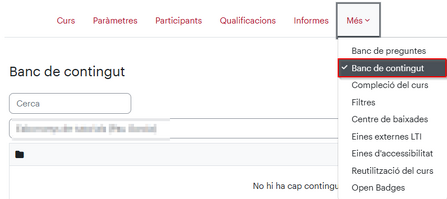
En la pàgina principal d'un curs de Moodle, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
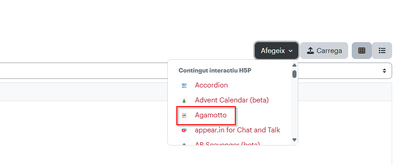
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto"
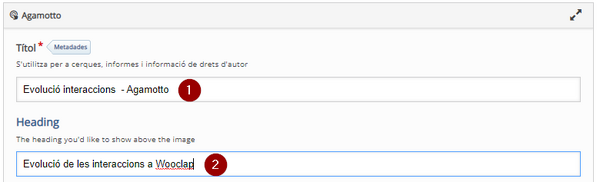
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2).
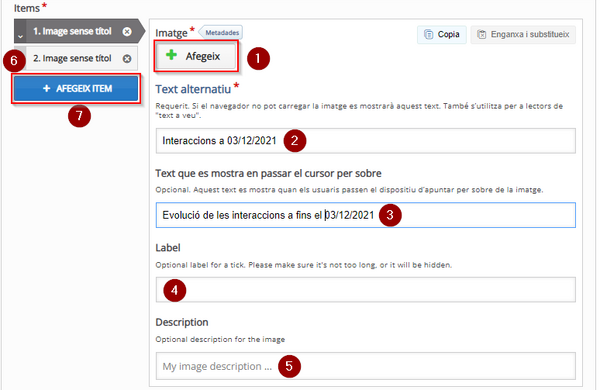
Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge.
Pot afegir una segona imatge (6) i tantes altres com necessitis (7).
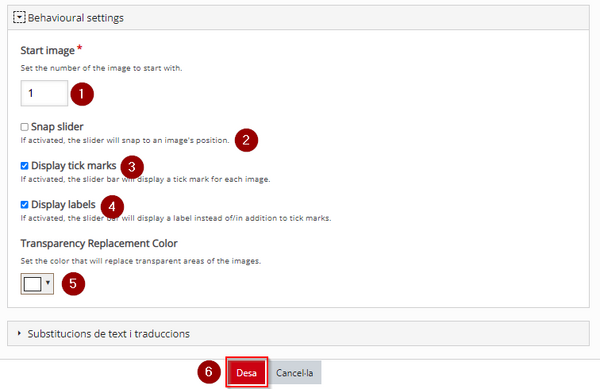
Els comportaments d’aquest contingut H5P que pots configurar són:
1: en quina imatge vols que s’iniciï el contingut (per quina imatge començarà)
2: si el control d’ubicació en la successió d’imatges s’ajustarà a una d’elles.
3: mostra marques en la línia de temps de la successió de les diapositives allà ho hi ha cada imatge.
4: mostra l’etiqueta de cada imatge allà on comença aquesta.
5: color de fons si la imatge és transparent o bé no ocupa tot l’espai del contingut.
Finalment, has de desar (6).
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P