H5P: Documentation Tool: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 3: | Línia 3: | ||
=== Què és? === | === Què és? === | ||
[[Fitxer:Imagerrrrrrrrrrrrrrrrrrrrrrrsss.png|esquerra|111x111px]] | [[Fitxer:Imagerrrrrrrrrrrrrrrrrrrrrrrsss.png|esquerra|111x111px]] | ||
''Documentation Tool'' és un contingut H5P que permet generar un document estructurat segons unes instruccions precises. | ''Documentation Tool'' és un contingut [[H5P]] que permet generar un document estructurat segons unes instruccions precises. | ||
=== Com es configura === | === Com es configura === | ||
Revisió del 11:22, 15 maig 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Documentation Tool és un contingut H5P que permet generar un document estructurat segons unes instruccions precises.
Com es configura
Per utilitzar el Documentation Tool a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
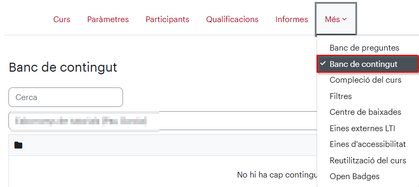
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
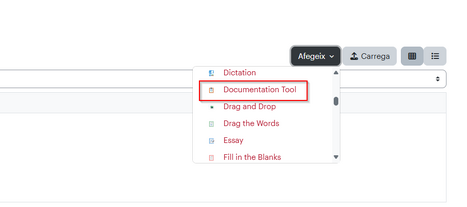
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Documentation Tool"
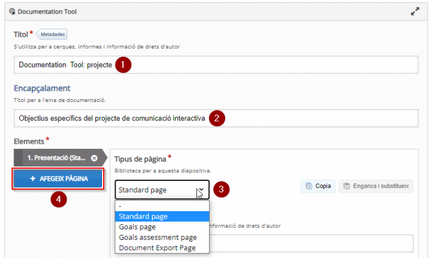
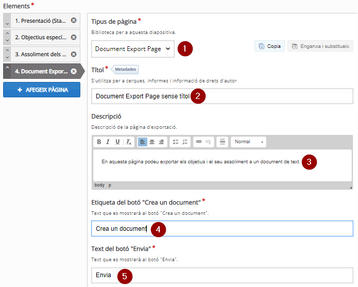
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), escriguis un títol que encapçali el contingut (2) i que afegeixis les pagines que tindrà l’activitat. Per cada una has de triar el tipus (3): Standard page, Goals page, Goals assessment page o Document Export Page.
Per incloure més d’una pàgina al Documentation Tool clica Afegir pàgina (4).
Standard page
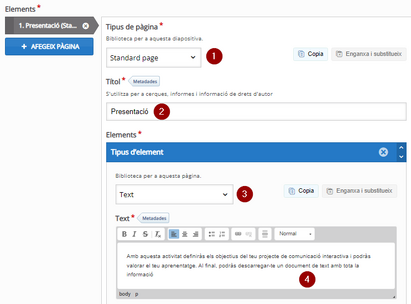
El tipus de pàgina estàndard (Standard page) (1) ha de tenir un títol (2) i permet incloure diferents tipus d’elements. El de text (3) permet escriure un paràgraf i editar-lo amb les opcions d’H5P.
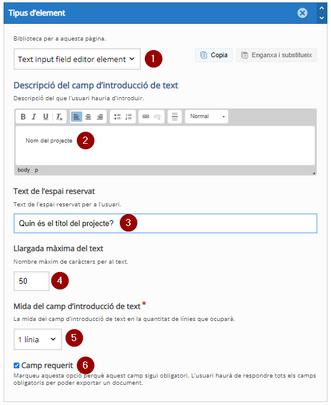
L’element Text input field editor (1) genera un cap de text que l’usuari haurà d’incloure. Li has de posar una descripció (2) i pots configurar el text que apareixerà en el camp abans de ser omplert per l’usuari (3), els caràcters màxims que pot contenir (4), la mida de la caixa del camp a omplir (5) i si és un element obligatori (6).
Goals page
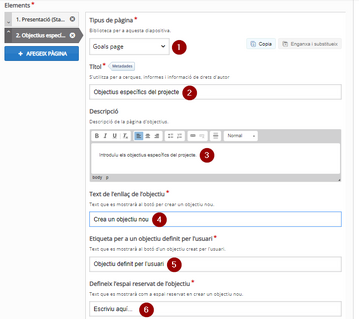
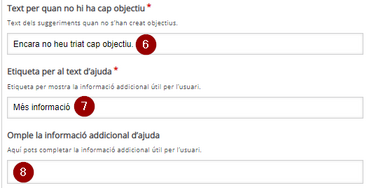
La Goals page (1) permet afegir entrades a l’usuari, com per exemple, objectius, fites o esdeveniments. Has de posar-hi un títol (2), una descripció (3) i pots personalitzar els noms de les opcions i els textos dels botons de crear un ítem nou (4), l’etiqueta de l’ítem creat per l’usuari (5) i el text que es mostra abans de que l’usuari ompli un dels ítems (6).
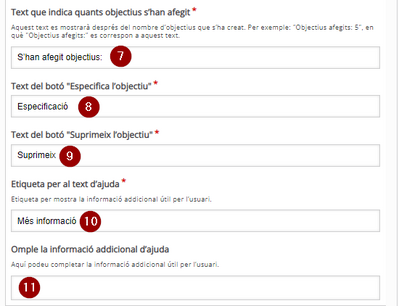
També pots personalitzar la resta de textos que apareixen en la Goals page (7 a 11).
Goals assessment page
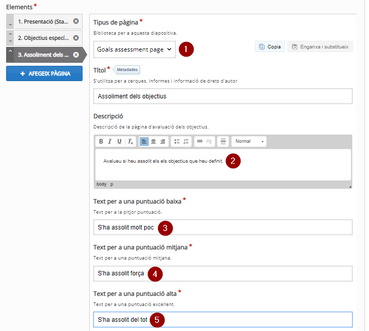
La Goals assessment page (1) serveix per a que l’usuari pugui puntuar en tres graus els ítems que ha definit anteriorment. Cal que hi posis un títol (2) i una descripció (3) i pots personalitzar els texts per una valoració baixa (4), mitjana (5) i alta (6).
També es poden personalitzar la resta dels textos que apareixen en la Goals assessment page (6 a 8).
Document Export Page
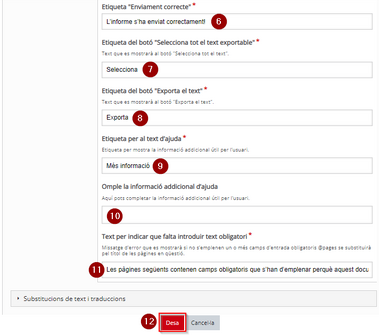
En la Document Export Page (1) es configura el fitxer que exportarà tota la informació introduïda. Cal posar-hi un títol (2) i una descripció (3). Es poden personalitzar la resta de textos que apareixen en aquesta part de l’H5P (4 a 11).
Per finalitzar, cal desar el contingut H5P (12).
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P