H5P: Chart: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 1: | Línia 1: | ||
{{Template:TipusH5P}} | {{Template:TipusH5P}} | ||
=== Qué és? === | |||
[[Fitxer:53356.png|esquerra|124x124px]]''Chart'' és un contingut H5P que permet fer un gràfic circulars o de barres. | |||
=== Com es configura === | |||
Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | ||
| Línia 16: | Línia 19: | ||
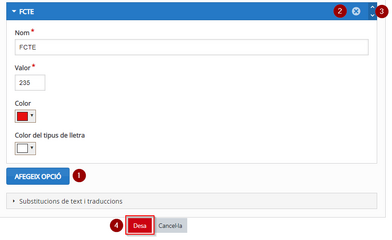
Si vols representar més de dues dades, clica ''Afegeix opció'' tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis ''Desa'' (4). | Si vols representar més de dues dades, clica ''Afegeix opció'' tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis ''Desa'' (4). | ||
[[Fitxer:Imageeeeeeeee.png|center|miniatura|392x392px]] | [[Fitxer:Imageeeeeeeee.png|center|miniatura|392x392px]] | ||
=== Exemple === | |||
<iframe key="ubiqua"path="/h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274378%2Fmod_h5pactivity%2Fpackage%2F0%2Fchart-486.h5p&component=mod_h5pactivity"/> | <iframe key="ubiqua"path="/h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274378%2Fmod_h5pactivity%2Fpackage%2F0%2Fchart-486.h5p&component=mod_h5pactivity"/> | ||
=== Altres informacions i ajudes d'interès === | |||
Si voleu ampliar la informació, podreu trobar més detalls a la [https://h5p.org/ pàgina web d'H5P] | |||
Revisió del 10:30, 15 maig 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Qué és?
Chart és un contingut H5P que permet fer un gràfic circulars o de barres.
Com es configura
Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
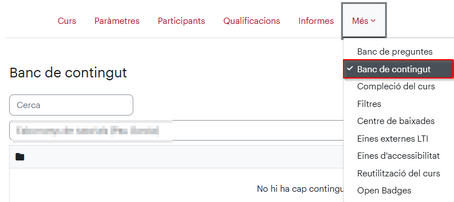
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
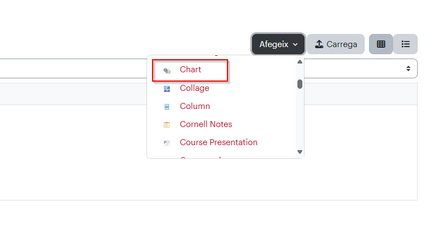
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart"
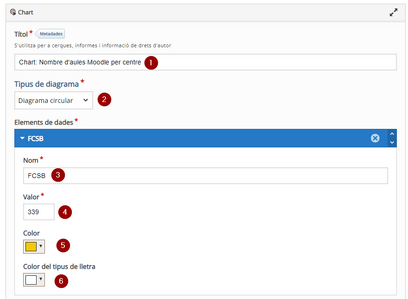
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circula o de barres, que vols elaborar (2).
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6)., les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3).
Si vols representar més de dues dades, clica Afegeix opció tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis Desa (4).
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P