H5P: Image Juxtaposition: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 30: | Línia 30: | ||
<iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274388%2Fmod_h5pactivity%2Fpackage%2F0%2Fimage-juxtaposition-494.h5p&component=mod_h5pactivity"/> | <iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274388%2Fmod_h5pactivity%2Fpackage%2F0%2Fimage-juxtaposition-494.h5p&component=mod_h5pactivity"/> | ||
<iframe key="ubiqua"path=" | <iframe key="ubiqua"path="h5p/h5plib/v126/joubel/core/js/h5p-resizer.js"></script>"/> | ||
"/> | |||
Revisió del 08:59, 6 maig 2025
Image Juxtaposition és un contingut H5P que permet comparar dues imatges interactivament. Un bon exemple és que les dues imatges representin el mateix però en diferents moments o sota diferents perspectives.
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
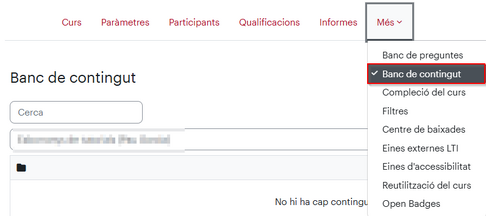
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
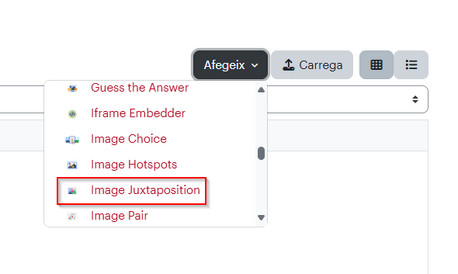
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Juxtaposition"
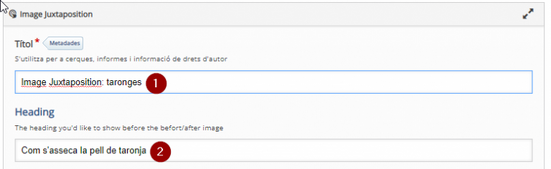
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis un encapçalament (2).
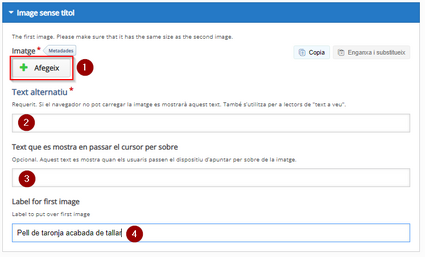
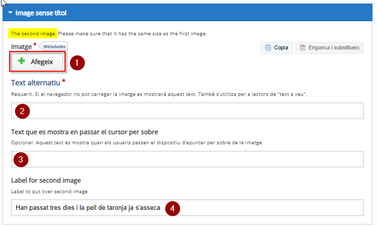
Tant en l’apartat de la primera imatge com per la segona, cal que cliquis Afegeix (1) per pujar la imatge. Pots escriure un text alternatiu, per si la imatge no es carrega (2) , un text que es mostri quan es passa el ratolí per sobre (3) i un text que se sobreposarà a la imatge (4).
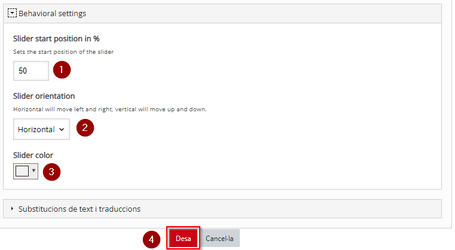
En l’apartat de configuració del comportament, pots determinar la situació inicial de la barra que separarà les dues imatges (1), si aquesta barra és horitzontal o vertical (2) i el seu color (3).
Per confirmar la configuració del contingut H5P, clica el botó Desa (4).
<iframe key="ubiqua"path="h5p/h5plib/v126/joubel/core/js/h5p-resizer.js"></script>"/>