H5P: Iframe Embedder: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 1: | Línia 1: | ||
[[Fitxer:Moises.png|esquerra|129x129px]] | [[Fitxer:Moises.png|esquerra|129x129px]] | ||
''Iframe Embedder'' és un contingut H5P permet inserir el contingut d’una URL. | ''Iframe Embedder'' és un contingut H5P permet inserir el contingut d’una URL. | ||
Per utilitzar el Iframe Embedder a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
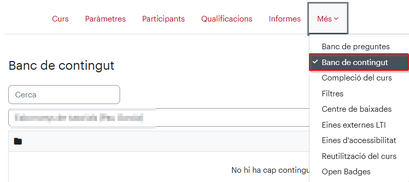
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Imagebankkke.png|center|miniatura|409x409px]] | |||
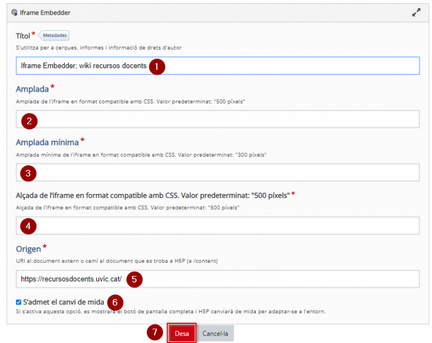
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6). | |||
Finalment, clica el botó ''Desa'' (7) per finalitzar la configuració d’aquest contingut H5P. | |||
[[Fitxer:Image44rfsf.png|center|miniatura|432x432px]] | |||
Revisió del 07:44, 6 maig 2025
Iframe Embedder és un contingut H5P permet inserir el contingut d’una URL.
Per utilitzar el Iframe Embedder a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6).
Finalment, clica el botó Desa (7) per finalitzar la configuració d’aquest contingut H5P.