H5P: Timeline: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (3 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
{{Template:TipusH5P}} | |||
Per | === Què és? === | ||
[[Fitxer:Timeline icon-color.png|esquerra|70x70px]] | |||
''Timeline'' és un contingut [[H5P]] que mostra una sèrie d’esdeveniments en una línia de temps. | |||
=== Com es configura === | |||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | |||
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Timeline". | |||
[[Fitxer:H5P Timeline 01 M4.png|center|miniatura|700x700px]] | |||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), un títol per la línia de temps (2), la descripció d’aquesta (3) i el nivell d’espai de temps que es mostrarà en iniciar-la (4). | Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), un títol per la línia de temps (2), la descripció d’aquesta (3) i el nivell d’espai de temps que es mostrarà en iniciar-la (4). | ||
[[Fitxer:H5P Timeline 02 2.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
Pots configurar la imatge de fons (1) i la seva alçada (3) que estarà present en tota l’activitat. | Pots configurar la imatge de fons (1) i la seva alçada (3) que estarà present en tota l’activitat. | ||
Si vols afegir una imatge que acompanyi el títol i text de la portada ha de ser a partir d’una URL (3): pots descriure l’autoria (4) i un peu (5). | Si vols afegir una imatge que acompanyi el títol i text de la portada ha de ser a partir d’una URL (3): pots descriure l’autoria (4) i un peu (5). | ||
[[Fitxer:H5P Timeline 03.png|center|miniatura|667x667px]] | |||
[[Fitxer: | |||
Per cada esdeveniment pots configurar: | Per cada esdeveniment pots configurar: | ||
| Línia 23: | Línia 27: | ||
* el títol (3) i la descripció (4) que es mostraran en la part superior del contingut H5P quan la línia de temps estigui sobre aquest esdeveniment; | * el títol (3) i la descripció (4) que es mostraran en la part superior del contingut H5P quan la línia de temps estigui sobre aquest esdeveniment; | ||
* etiquetes (5): tots aquells esdeveniments que comparteixin etiquetes es mostraran en la mateixa línia horitzontal en la zona inferior d’aquest contingut H5P. | * etiquetes (5): tots aquells esdeveniments que comparteixin etiquetes es mostraran en la mateixa línia horitzontal en la zona inferior d’aquest contingut H5P. | ||
[[Fitxer:H5P Timeline 04.png|center|miniatura|600x600px]] | |||
[[Fitxer: | |||
Pots configurar els crèdits (3) i un peu per aquesta imatge (4). | Pots configurar els crèdits (3) i un peu per aquesta imatge (4). | ||
Quan vulguis afegir un nou esdeveniment, clica el botó ''Afegir ítem'' (5) de sota de l’esdeveniment que acabes de configurar. | Quan vulguis afegir un nou esdeveniment, clica el botó ''Afegir ítem'' (5) de sota de l’esdeveniment que acabes de configurar. | ||
[[Fitxer:H5P Timeline 05.png|center|miniatura|685x685px]] | |||
[[Fitxer: | Es poden definir grans períodes que agrupin diferents esdeveniments, Cal clicar el botó ''Afegeix ítem'' que hi ha sota del títol ''Eres''. | ||
[[Fitxer: | [[Fitxer:H5P Timeline 06.png|center|miniatura|320x320px]] | ||
Per cada era es defineix data d’inici (1) i fi (2), títol (3), descripció (4) i etiqueta (5). | Per cada era es defineix data d’inici (1) i fi (2), títol (3), descripció (4) i etiqueta (5). | ||
Si vols afegir una altra era, clica el botó ''Afegeix ítem'' (6) de sota l’última ''Era'' creada. | Si vols afegir una altra era, clica el botó ''Afegeix ítem'' (6) de sota l’última ''Era'' creada. | ||
[[Fitxer:H5P Timeline 07.png|center|miniatura|600x600px]] | |||
Per acabar, selecciona l’idioma en que vols que es mostri aquesta línia de temps (1) i clica Desa (2) per confirmar la configuració. | |||
[[Fitxer:H5P Timeline 08.png|center|miniatura|700x700px]] | |||
=== Exemple === | |||
<iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274390%2Fmod_h5pactivity%2Fpackage%2F0%2Ftimeline-501.h5p&component=mod_h5pactivity"/> | <iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274390%2Fmod_h5pactivity%2Fpackage%2F0%2Ftimeline-501.h5p&component=mod_h5pactivity"/> | ||
=== Altres informacions i ajudes d'interès === | |||
Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | |||
Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | |||
Revisió de 12:56, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Timeline és un contingut H5P que mostra una sèrie d’esdeveniments en una línia de temps.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
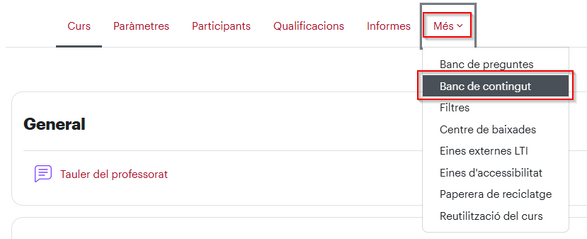
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
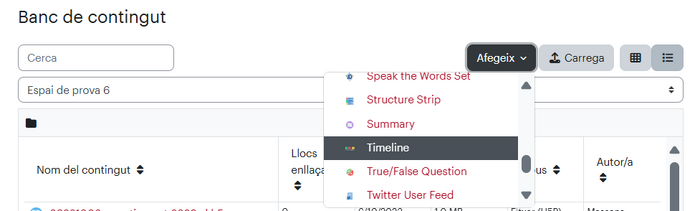
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Timeline".
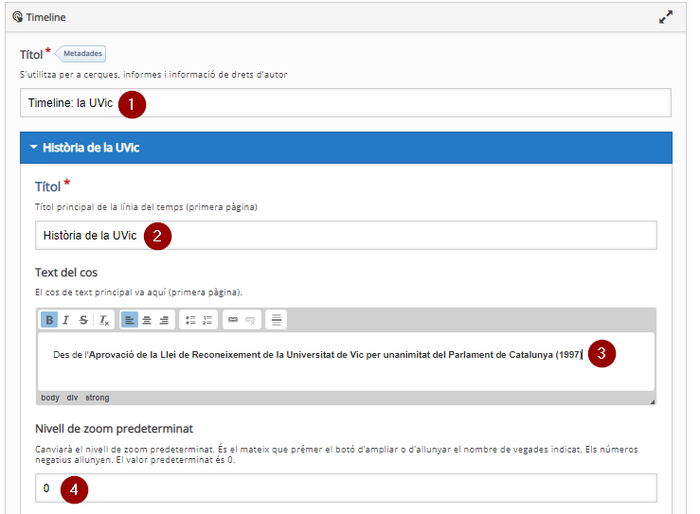
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), un títol per la línia de temps (2), la descripció d’aquesta (3) i el nivell d’espai de temps que es mostrarà en iniciar-la (4).
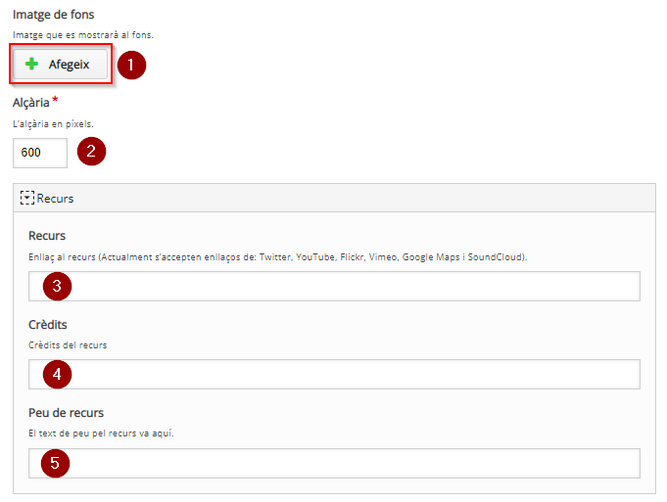
Pots configurar la imatge de fons (1) i la seva alçada (3) que estarà present en tota l’activitat.
Si vols afegir una imatge que acompanyi el títol i text de la portada ha de ser a partir d’una URL (3): pots descriure l’autoria (4) i un peu (5).
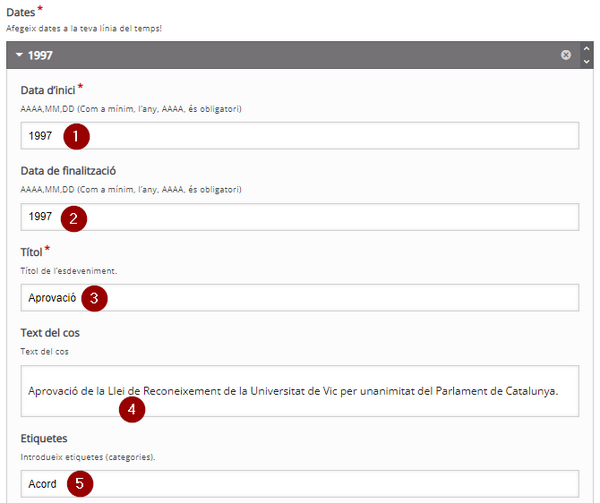
Per cada esdeveniment pots configurar:
- la data d’inici (1) i de fi (2) que determinen l’ordre en el que apareixeran els esdeveniments i l’espai que ocuparan en la línia de temps; determinarà quan es mostra l’inici de l’esdeveniment;
- el títol (3) i la descripció (4) que es mostraran en la part superior del contingut H5P quan la línia de temps estigui sobre aquest esdeveniment;
- etiquetes (5): tots aquells esdeveniments que comparteixin etiquetes es mostraran en la mateixa línia horitzontal en la zona inferior d’aquest contingut H5P.
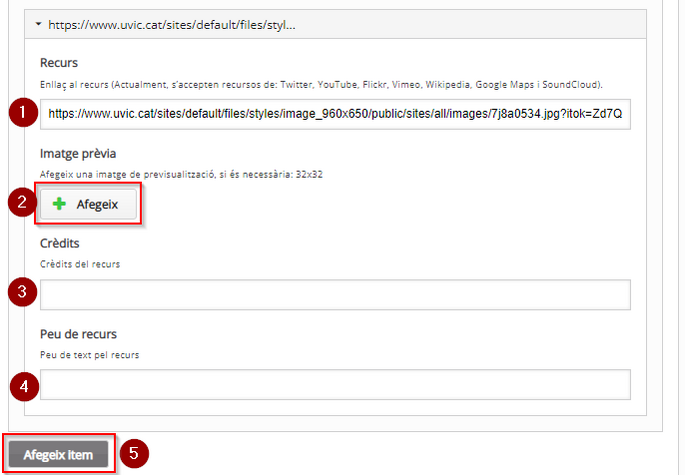
Pots configurar els crèdits (3) i un peu per aquesta imatge (4).
Quan vulguis afegir un nou esdeveniment, clica el botó Afegir ítem (5) de sota de l’esdeveniment que acabes de configurar.
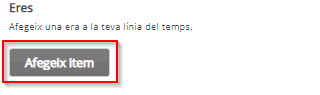
Es poden definir grans períodes que agrupin diferents esdeveniments, Cal clicar el botó Afegeix ítem que hi ha sota del títol Eres.
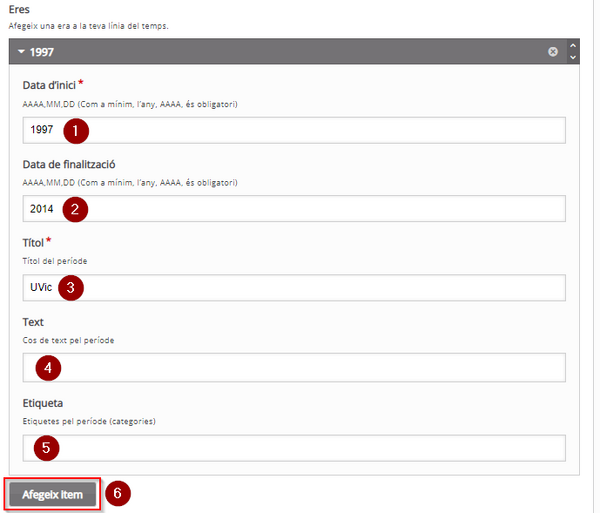
Per cada era es defineix data d’inici (1) i fi (2), títol (3), descripció (4) i etiqueta (5).
Si vols afegir una altra era, clica el botó Afegeix ítem (6) de sota l’última Era creada.
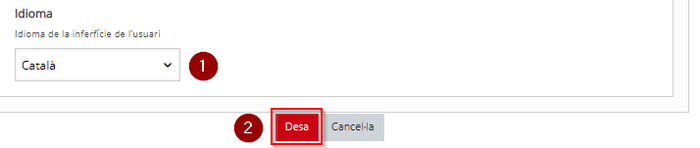
Per acabar, selecciona l’idioma en que vols que es mostri aquesta línia de temps (1) i clica Desa (2) per confirmar la configuració.
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.