H5P: Image Slider: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (Hi ha una revisió intermèdia del mateix usuari que no es mostren) | |||
| Línia 2: | Línia 2: | ||
=== Qué és? === | === Qué és? === | ||
[[Fitxer: | [[Fitxer:Pictusel-h5p-org.png|esquerra|70x70px]] | ||
''Image Slider'' és un contingut [[H5P]] que permet fer una presentació d’imatges. | ''Image Slider'' és un contingut [[H5P]] que permet fer una presentació d’imatges. | ||
=== Com es configura === | === Com es configura === | ||
Per | Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | ||
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Slider" | Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Slider". | ||
[[Fitxer:H5P Image Slider 01 M4.png|center|miniatura|700x700px]] | |||
''Image Slider'' és un contingut H5P que permet fer una presentació d’imatges. | ''Image Slider'' és un contingut H5P que permet fer una presentació d’imatges. | ||
| Línia 22: | Línia 22: | ||
Clica ''Afegeix ítem'' (6) per configurar una altra imatge. | Clica ''Afegeix ítem'' (6) per configurar una altra imatge. | ||
[[Fitxer:H5P Image Slider 02.png|center|miniatura|700x700px]] | |||
En l’apartat de Relació d’aspecte (1) pots seleccionar: | En l’apartat de Relació d’aspecte (1) pots seleccionar: | ||
* Automàtic: mostra totes les imatges ocupant el mateix espai i si cal les retalla). | * Automàtic: mostra totes les imatges ocupant el mateix espai i si cal les retalla). | ||
* No fixa: mostra les imatges en la seva mida original i la resta de l’espai l’omple en negre. | * No fixa: mostra les imatges en la seva mida original i la resta de l’espai l’omple en negre. | ||
| Línia 32: | Línia 31: | ||
Per desar el contingut H5P, clica el botó ''Desa'' (4). | Per desar el contingut H5P, clica el botó ''Desa'' (4). | ||
[[Fitxer:H5P Image Slider 03.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
=== Exemple === | === Exemple === | ||
| Línia 42: | Línia 40: | ||
=== Altres informacions i ajudes d'interès === | === Altres informacions i ajudes d'interès === | ||
Si | Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | ||
Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | |||
Revisió de 12:51, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Qué és?
Image Slider és un contingut H5P que permet fer una presentació d’imatges.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
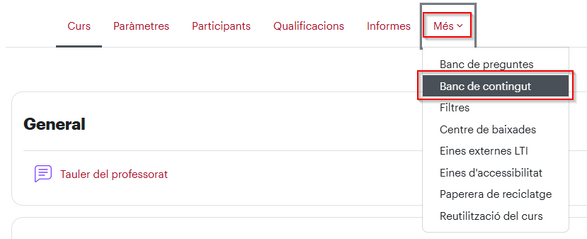
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Slider".
Image Slider és un contingut H5P que permet fer una presentació d’imatges.
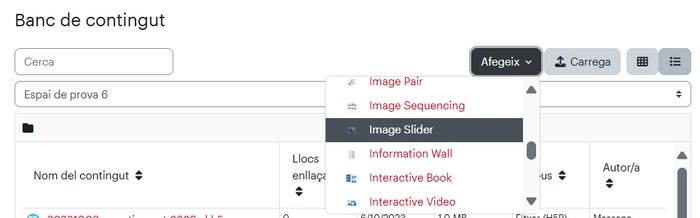
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis un nom per a la imatge (2). Clica el botó Afegeix (3) per carregar la imatge.
Pots escriure un text alternatiu, per si la imatge no es carrega (4) , un text que es mostri quan es passa el ratolí per sobre (4).
Clica Afegeix ítem (6) per configurar una altra imatge.
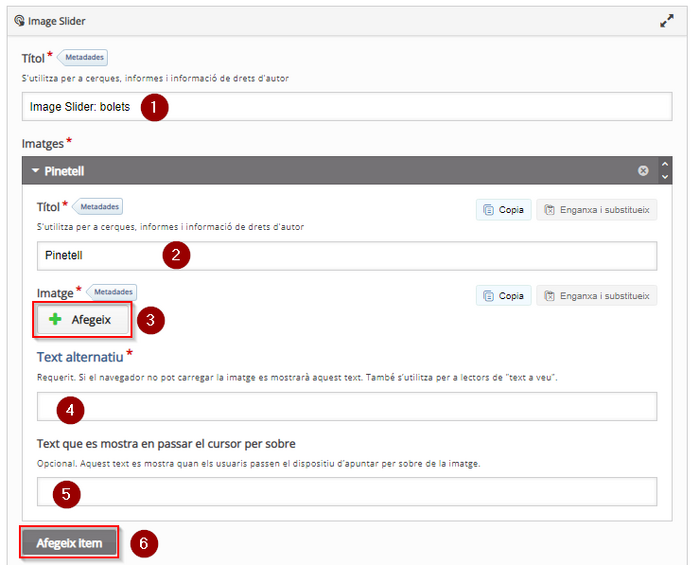
En l’apartat de Relació d’aspecte (1) pots seleccionar:
- Automàtic: mostra totes les imatges ocupant el mateix espai i si cal les retalla).
- No fixa: mostra les imatges en la seva mida original i la resta de l’espai l’omple en negre.
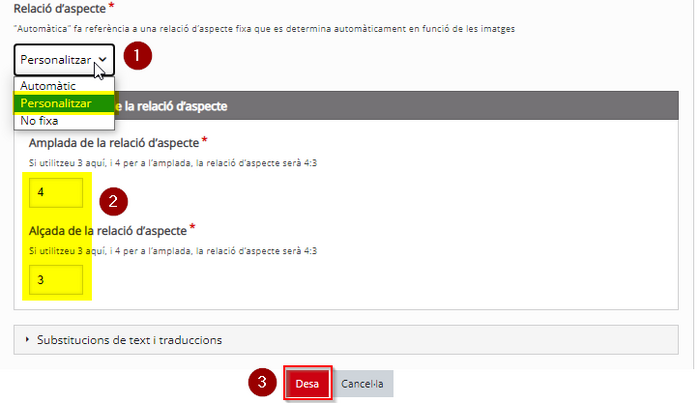
- Personalitzar: es fixa la proporció (2) de les imatges a mostrar.
Per desar el contingut H5P, clica el botó Desa (4).
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.