H5P: Image Juxtaposition: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (5 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
{{Template:TipusH5P}} | |||
=== Què és? === | |||
[[Fitxer:Before-after-image.png|esquerra|70x70px]] | |||
''Image Juxtaposition'' és un contingut [[H5P]] que permet comparar dues imatges interactivament. Un bon exemple és que les dues imatges representin el mateix però en diferents moments o sota diferents perspectives. | |||
=== Com es configura === | |||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | |||
[[Fitxer: | En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]] | ||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Juxtaposition". | |||
[[Fitxer:H5P ImageJuxtaposition 01 M4.png|center|miniatura|700x700px]] | |||
Aquest contingut H5P es configura tot en una pàgina. | |||
Cal que posis el nom de l’activitat (1) i afegeixis un encapçalament (2). | |||
[[Fitxer: | [[Fitxer:H5P ImageJuxtaposition 02.png|center|miniatura|700x700px]] | ||
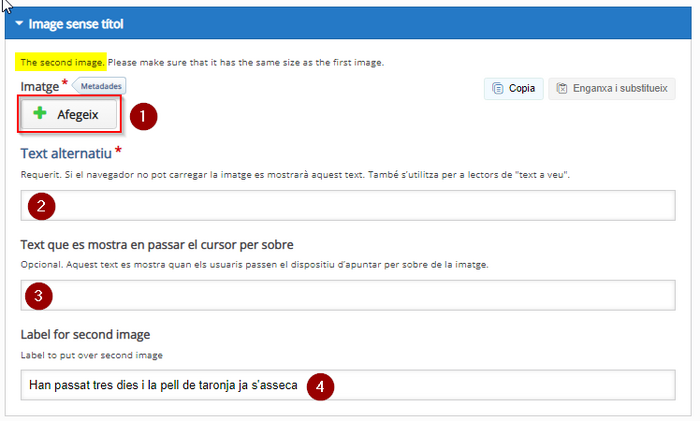
Tant en l’apartat de la primera imatge com per la segona, cal que cliquis ''Afegeix'' (1) per pujar la imatge. Pots escriure un text alternatiu, per si la imatge no es carrega (2) , un text que es mostri quan es passa el ratolí per sobre (3) i un text que se sobreposarà a la imatge (4). | |||
[[Fitxer:H5P ImageJuxtaposition 03.png|center|miniatura|700x700px]] | |||
[[Fitxer:H5P ImageJuxtaposition 04.png|center|miniatura|700x700px]] | |||
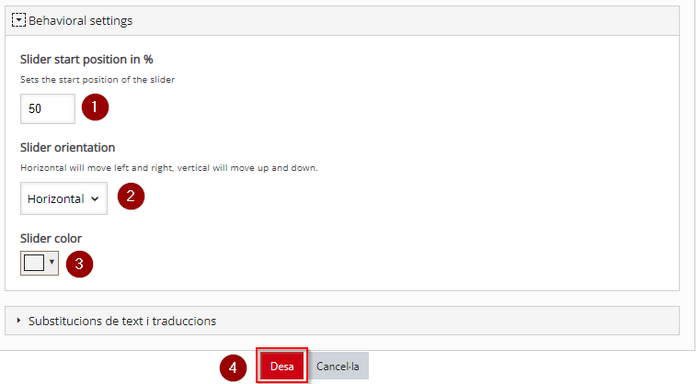
En l’apartat de configuració del comportament, pots determinar la situació inicial de la barra que separarà les dues imatges (1), si aquesta barra és horitzontal o vertical (2) i el seu color (3). | |||
Per confirmar la configuració del contingut H5P, clica el botó ''Desa'' (4). | |||
[[Fitxer:H5P ImageJuxtaposition 05.png|center|miniatura|700x700px]] | |||
=== Exemple === | |||
<iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274388%2Fmod_h5pactivity%2Fpackage%2F0%2Fimage-juxtaposition-494.h5p&component=mod_h5pactivity"/> | |||
=== Altres informacions i ajudes d'interès === | |||
Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | |||
Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | |||
Revisió de 12:50, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Image Juxtaposition és un contingut H5P que permet comparar dues imatges interactivament. Un bon exemple és que les dues imatges representin el mateix però en diferents moments o sota diferents perspectives.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
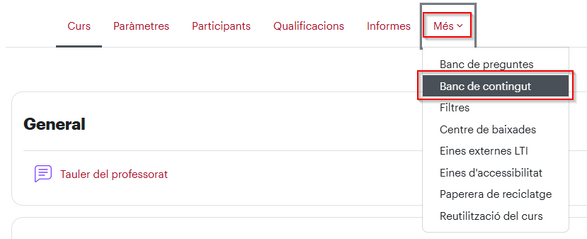
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
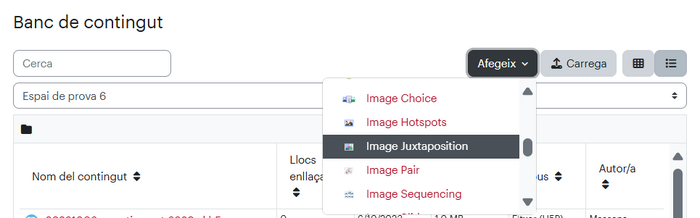
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Juxtaposition".
Aquest contingut H5P es configura tot en una pàgina.
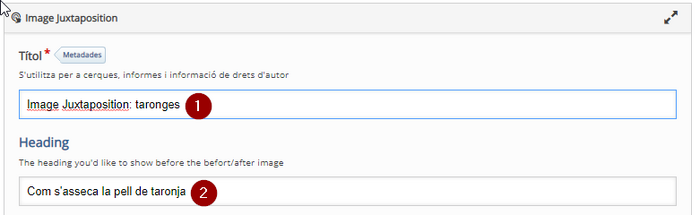
Cal que posis el nom de l’activitat (1) i afegeixis un encapçalament (2).
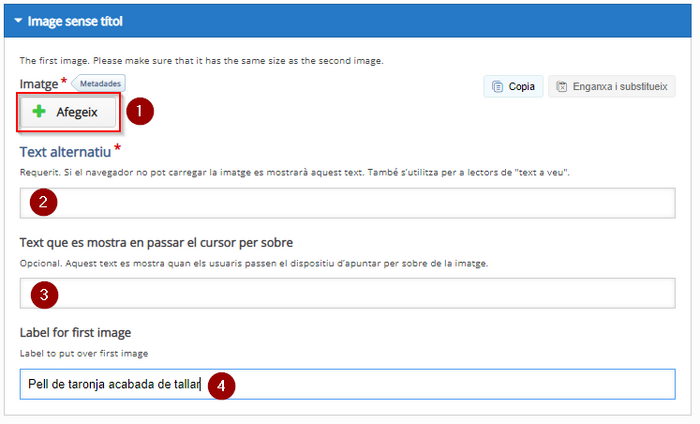
Tant en l’apartat de la primera imatge com per la segona, cal que cliquis Afegeix (1) per pujar la imatge. Pots escriure un text alternatiu, per si la imatge no es carrega (2) , un text que es mostri quan es passa el ratolí per sobre (3) i un text que se sobreposarà a la imatge (4).
En l’apartat de configuració del comportament, pots determinar la situació inicial de la barra que separarà les dues imatges (1), si aquesta barra és horitzontal o vertical (2) i el seu color (3).
Per confirmar la configuració del contingut H5P, clica el botó Desa (4).
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.