H5P: Iframe Embedder: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (5 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 1: | Línia 1: | ||
[[Fitxer: | {{Template:TipusH5P}} | ||
=== Què és? === | |||
[[Fitxer:Iframe embeddor icon-color 0.png|esquerra|70x70px]] | |||
''Iframe Embedder'' és un contingut H5P permet inserir el contingut d’una URL. | ''Iframe Embedder'' és un contingut H5P permet inserir el contingut d’una URL. | ||
=== Com es configura === | |||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | |||
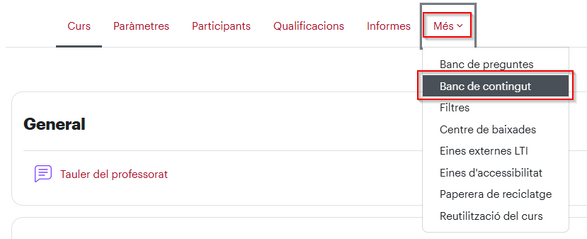
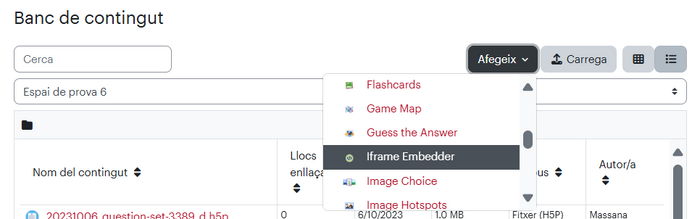
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]]Dins de Banc de contingut, clica el botó ''Afegeix'' i tria el tipus de contingut H5P que vols configurar. | |||
[[Fitxer:H5P IframeEmbedder 01 M4.png|center|miniatura|700x700px]] | |||
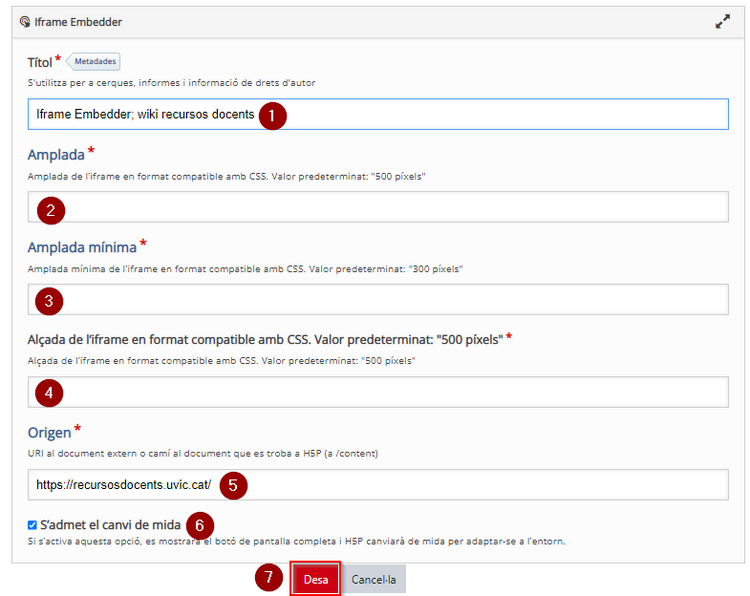
Aquest contingut H5P es configura tot en una pàgina. | |||
Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6). | |||
Finalment, clica el botó ''Desa'' (7) per finalitzar la configuració d’aquest contingut H5P. | |||
[[Fitxer:H5P IframeEmbedder 02.png|center|miniatura|750x750px]] | |||
=== Exemple === | |||
<iframe key="ubiqua"path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274394%2Fmod_h5pactivity%2Fpackage%2F0%2Fiframe-embedder-531.h5p&component=mod_h5pactivity"/> | |||
=== Altres informacions i ajudes d'interès === | |||
Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | |||
[[ | Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | ||
Revisió de 12:49, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Iframe Embedder és un contingut H5P permet inserir el contingut d’una URL.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
Dins de Banc de contingut, clica el botó Afegeix i tria el tipus de contingut H5P que vols configurar.
Aquest contingut H5P es configura tot en una pàgina.
Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6).
Finalment, clica el botó Desa (7) per finalitzar la configuració d’aquest contingut H5P.
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.