H5P: Drag and drop: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (Hi ha 5 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 9: | Línia 9: | ||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | ||
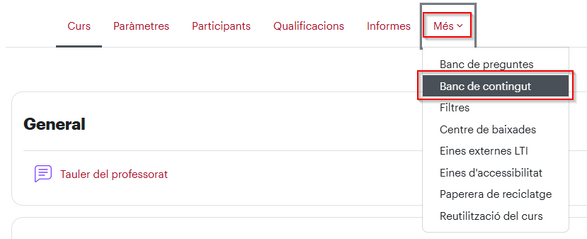
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]]Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop" | En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]]Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop". | ||
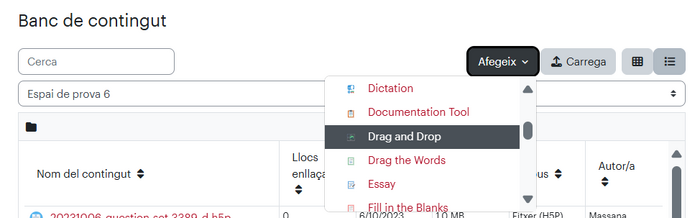
[[Fitxer:Afegeix Drag-and-drop ;4.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases. | Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases. | ||
| Línia 41: | Línia 40: | ||
[[Fitxer:Drag-and-drop-09.png|center|miniatura|700x700px]] | [[Fitxer:Drag-and-drop-09.png|center|miniatura|700x700px]] | ||
Has de crear una zona sensible per a cada espai on voldràs que l’usuari pugui arrossegar text o imatge. | |||
Has de crear una zona sensible per a cada espai on | |||
Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques. | Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques. | ||
Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2). | Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2). | ||
[[Fitxer:Copiar-enganxar.png|center|miniatura|695x695px]] | |||
==== Elements arrossegables ==== | |||
== Elements arrossegables == | |||
Per crear un text arrossegable, clica la icona amb una “T”. | Per crear un text arrossegable, clica la icona amb una “T”. | ||
[[Fitxer:Drag-and-drop-10.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó ''Fet''. | S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó ''Fet''. | ||
[[Fitxer:Drag-and-drop-11.png|center|miniatura|700x700px]] | |||
Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text. | Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text. | ||
== Assignar elements arrossegables a zones sensibles == | ==== Assignar elements arrossegables a zones sensibles ==== | ||
Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles… | Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles… | ||
[[Fitxer:Drag-and-drop-12.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
… i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona. | … i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona. | ||
[[Fitxer:Drag-and-drop-15.png|center|miniatura|600x600px]] | |||
==== Opcions de comportament ==== | |||
A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut. | A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut. | ||
[[Fitxer: | [[Fitxer:Drag-and-drop-16.png|center|miniatura|600x600px]] | ||
1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar. | 1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar. | ||
[[Fitxer:Drag-and-drop-19.png|center|miniatura|332x332px]] | |||
[[Fitxer: | |||
2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar ''Validar'' fins que hagi respost. | 2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar ''Validar'' fins que hagi respost. | ||
| Línia 87: | Línia 75: | ||
5. Activa l’explicació de les puntuacions: si es marca (i també està marcat ''Aplica penalitzacions''), l’usuari veurà una explicació de com s’aplica la puntuació. | 5. Activa l’explicació de les puntuacions: si es marca (i també està marcat ''Aplica penalitzacions''), l’usuari veurà una explicació de com s’aplica la puntuació. | ||
[[Fitxer:Drag-and-drop-18.png|center|miniatura|341x341px]] | |||
[[Fitxer: | |||
6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles. | 6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles. | ||
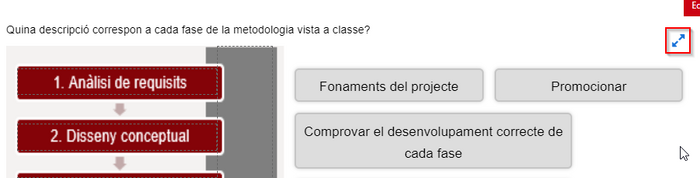
7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta: | 7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta: | ||
[[Fitxer:Drag-and-drop-17.png|center|miniatura|700x700px]] | |||
[[Fitxer: | |||
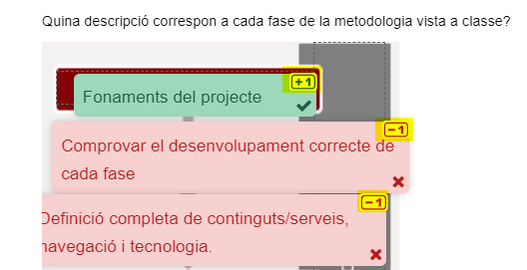
8. Mostra la puntuació: si està activat, en clicar ''Verifica'' l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives). | 8. Mostra la puntuació: si està activat, en clicar ''Verifica'' l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives). | ||
[[Fitxer:Drag-and-drop-20.png|center|miniatura|527x527px]] | |||
[[Fitxer: | |||
9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi. | 9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi. | ||
=== Exemple === | === Exemple === | ||
<iframe key="ubiqua" path="h5p/embed.php?url=https%3A%2F%2Fubiqua.uvic.cat%2Fpluginfile.php%2F274399%2Fmod_h5pactivity%2Fpackage%2F0%2Fdrag-and-drop-242.h5p&component=mod_h5pactivity" width="700" height="1100" /> | |||
=== Altres informacions i ajudes d'interès === | === Altres informacions i ajudes d'interès === | ||
Si | Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | ||
Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | |||
Revisió de 09:13, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és
Drag and drop és un contingut H5P que permet configurar una activitat avaluable “arrossegant i deixant anar” elements a espais determinats. És a dir, qui l’està visualitzant té el repte de posar cada cosa al seu lloc.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop".
Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases.
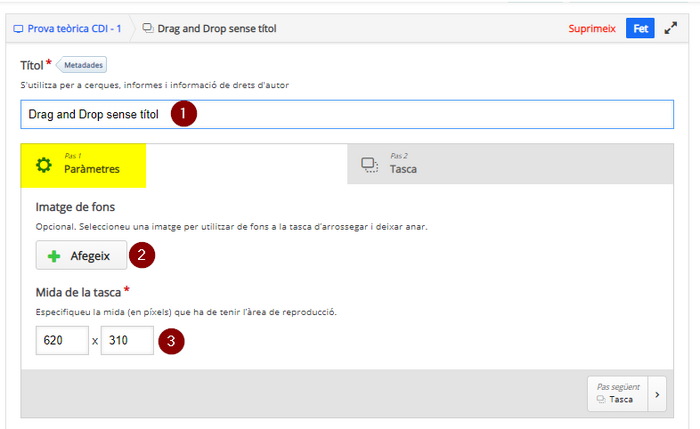
Paràmetres
El primer pas de la configuració del contingut H5P Drag and drop és Paràmetres, on pots posar un títol al contingut (1), posar una imatge de fons (2) i especificar la mida de l’espai de treball (3).
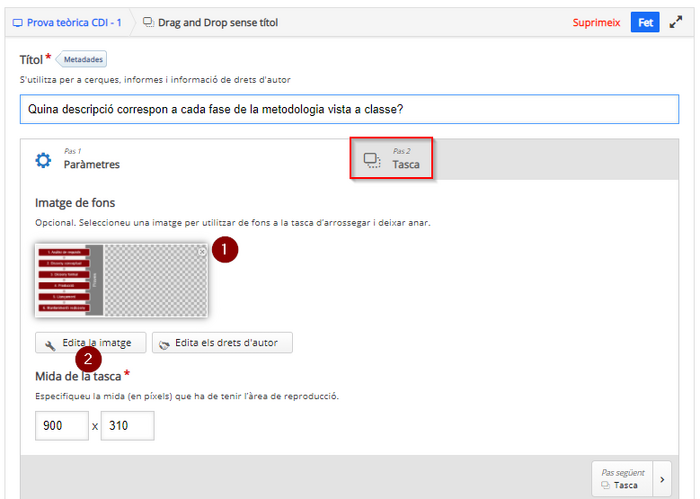
En el nostre exemple, afegirem l’esquema del procés com a imatge de fons. Hem hagut de tenir en compte d’afegir un espai en blanc a la dreta de l’esquema perquè és on hi distribuirem els textos que seran arrossegats.
Si hi poses una imatge de fons, pots eliminar-la (1) o bé editar-la (2). Per continuar, cal que cliquis el Pas 2 Tasca.
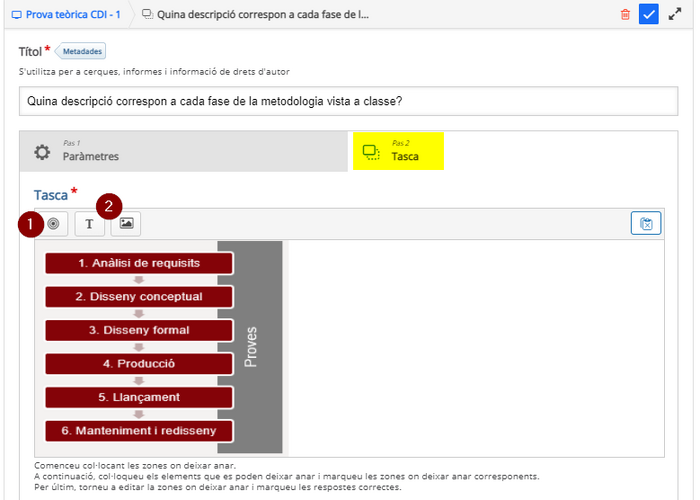
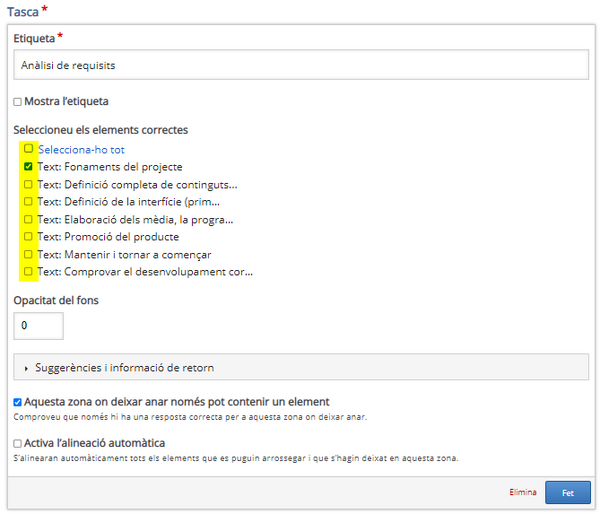
Tasca
Al pas Tasca hi ha tres icones: una de cercles concèntrics (1), que serveix per marcar les zones sensibles on s’arrossegaran els elements, i una de text i una d’imatge (2) que serveixen per crear els elements que s’arrossegaran.
Zona sensible
Per crear la zona sensible clica la icona dels cercles concèntrics (marcada com al número “1” en la imatge anterior).
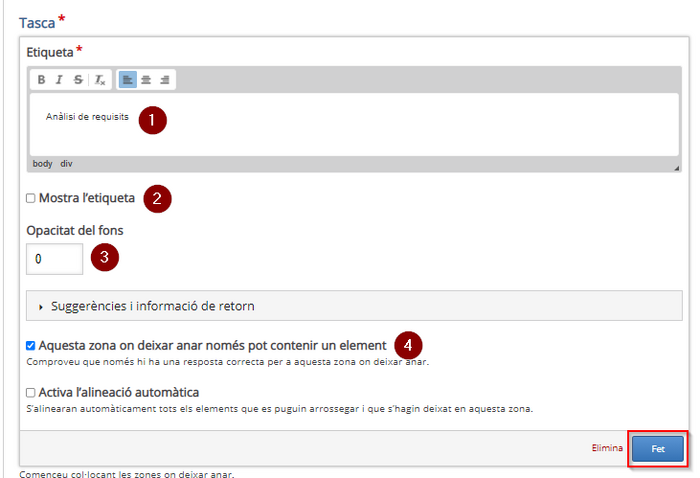
S’obre una pàgina en la qual pots posar un nom a la zona sensible (1), fer que aquest nom es mostri en l’execució del contingut H5P (2), si ha de tenir transparència (3) i si a aquesta zona li correspon només un element arrossegable com a resposta correcta.
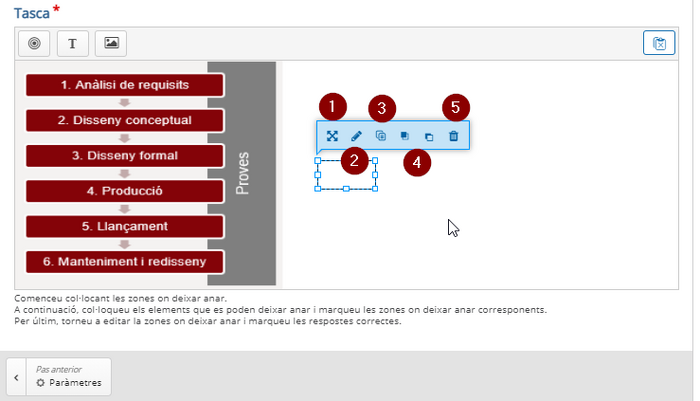
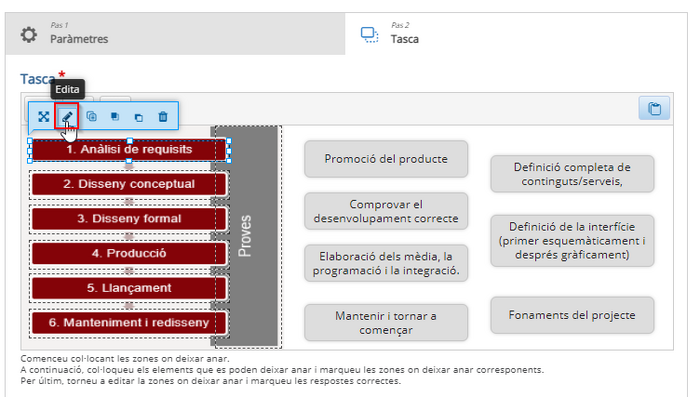
Una vegada donada d’alta la zona sensible pots reubicar-la (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), també el pots fer més gran o més petit.
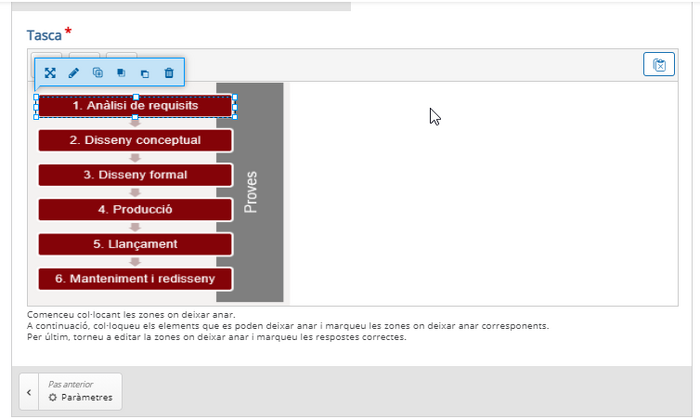
En aquest exemple mourem i escalarem la zona fins que coincideixi amb la primera fase de l’esquema.
Has de crear una zona sensible per a cada espai on voldràs que l’usuari pugui arrossegar text o imatge.
Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques.
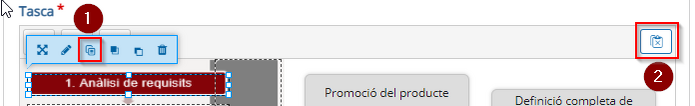
Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2).
Elements arrossegables
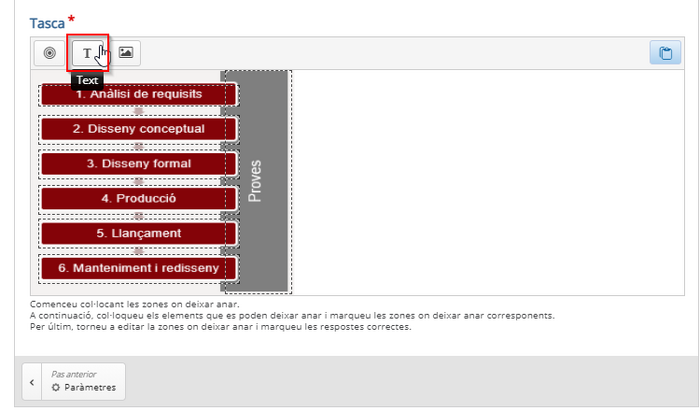
Per crear un text arrossegable, clica la icona amb una “T”.
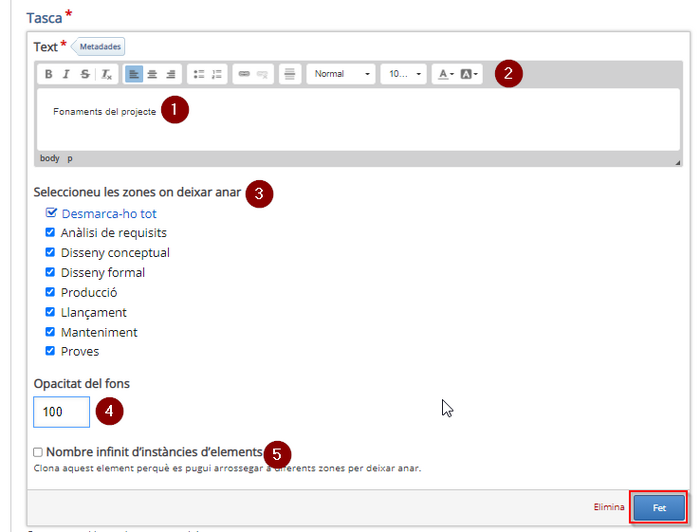
S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó Fet.
Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text.
Assignar elements arrossegables a zones sensibles
Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles…
… i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona.
Opcions de comportament
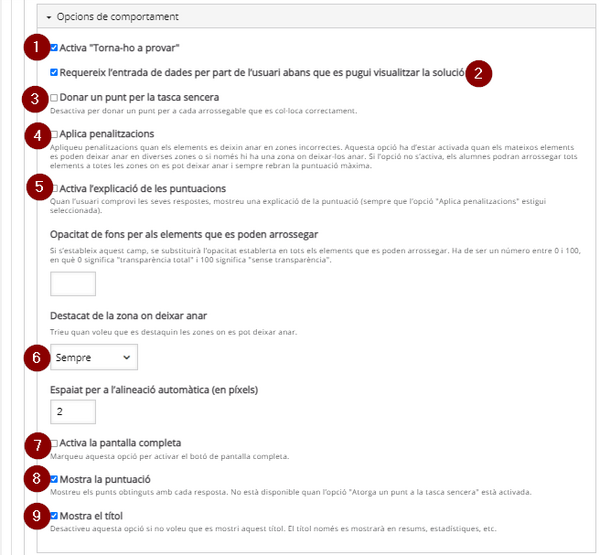
A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut.
1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar.
2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar Validar fins que hagi respost.
3. Donar un punt per la tasca sencera: puntua l’activitat de manera completa. Si està bé, és un punt. Si no està marcat, atorga un punt per a cada element arrossegable ben ubicat.
4. Aplica penalitzacions: si està marcat, els errors resten un punt.
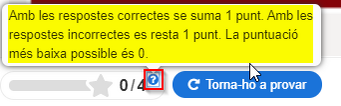
5. Activa l’explicació de les puntuacions: si es marca (i també està marcat Aplica penalitzacions), l’usuari veurà una explicació de com s’aplica la puntuació.
6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles.
7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta:
8. Mostra la puntuació: si està activat, en clicar Verifica l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives).
9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi.
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.