H5P: Chart: diferència entre les revisions
De URecursos
Cap resum de modificació |
|||
| (Hi ha 4 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 2: | Línia 2: | ||
=== Qué és? === | === Qué és? === | ||
[[Fitxer:Chart-icon-color.png|esquerra| | [[Fitxer:Chart-icon-color.png|esquerra|70x70px]] | ||
''Chart'' és un contingut H5P que permet fer un gràfic circulars o de barres. | ''Chart'' és un contingut H5P que permet fer un gràfic circulars o de barres. | ||
=== Com es configura === | === Com es configura === | ||
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle). | |||
[[Fitxer: | En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".[[Fitxer:BancContingutMoodle.png|center|587x587px|miniatura]]Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart". | ||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circular o de barres, que vols elaborar (2). | [[Fitxer:H5P Chart 01 M4.png|center|miniatura|700x700px]] | ||
Aquest contingut H5P es configura tot en una pàgina. | |||
Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circular o de barres, que vols elaborar (2). | |||
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6), les instruccions del que ha d’enregistrar l'usuari (2) i clicar desar (3). | Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6), les instruccions del que ha d’enregistrar l'usuari (2) i clicar desar (3). | ||
| Línia 20: | Línia 24: | ||
=== Altres informacions i ajudes d'interès === | === Altres informacions i ajudes d'interès === | ||
Si | Si vols ampliar la informació, pots trobar més detalls a la [https://h5p.org/ pàgina web d'H5P]. | ||
Pots, també, consultar la [[Tipus d'H5P|llista d'altres tipus de continguts H5P]]. | |||
Revisió de 09:11, 9 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Qué és?
Chart és un contingut H5P que permet fer un gràfic circulars o de barres.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
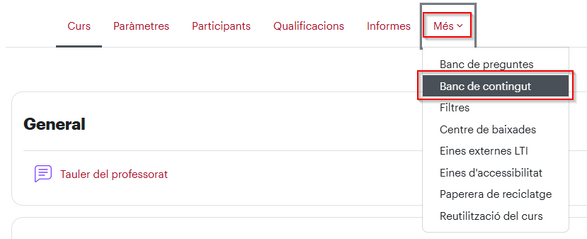
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
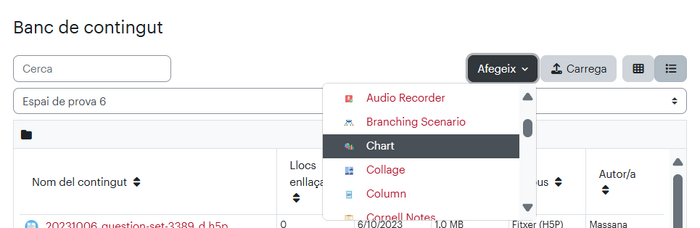
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart".
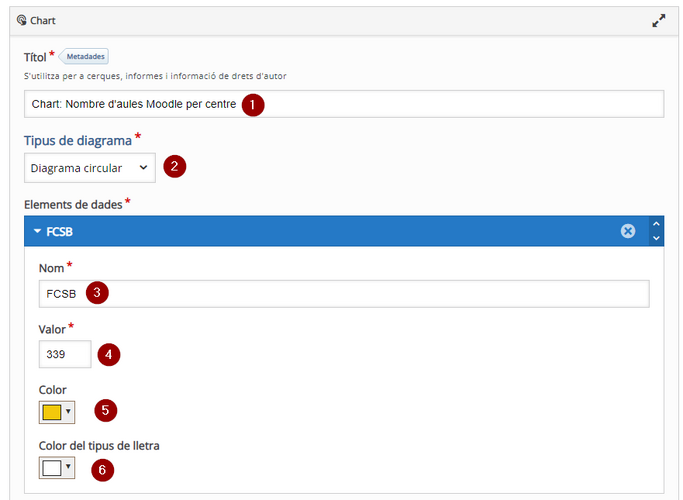
Aquest contingut H5P es configura tot en una pàgina.
Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circular o de barres, que vols elaborar (2).
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6), les instruccions del que ha d’enregistrar l'usuari (2) i clicar desar (3).
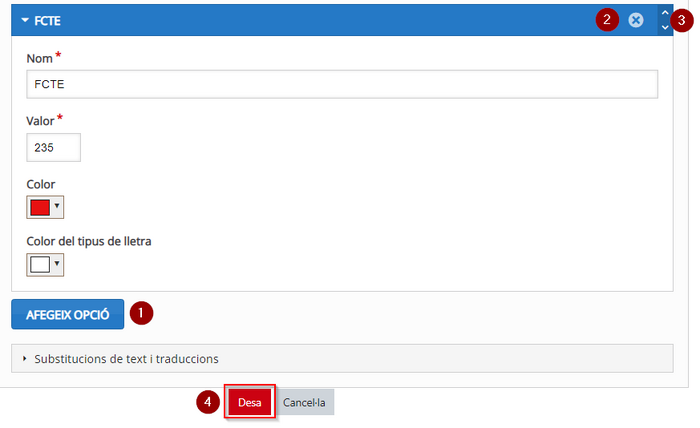
Si vols representar més de dues dades, clica Afegeix opció tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis Desa (4).
Exemple
Altres informacions i ajudes d'interès
Si vols ampliar la informació, pots trobar més detalls a la pàgina web d'H5P.
Pots, també, consultar la llista d'altres tipus de continguts H5P.