H5P: Image Hotspots: diferència entre les revisions
De URecursos
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 12: | Línia 12: | ||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Hotspot". | Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Hotspot". | ||
[[Fitxer:H5P ImageHotspots 01 M4.png|center|miniatura|700x700px]] | |||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis la imatge de fons (2). Pots escriure un text que apareixerà si la imatge no es carrega bé (3). | Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis la imatge de fons (2). Pots escriure un text que apareixerà si la imatge no es carrega bé (3). | ||
[[Fitxer:H5P ImageHotspots 02.png|center|miniatura|750x750px]] | [[Fitxer:H5P ImageHotspots 02.png|center|miniatura|750x750px]] | ||
Revisió del 12:38, 2 jul 2025
- Audio
- Accordion
- Advent Calendar
- Agamotto
- Arithmetic Quiz
- Audio Recorder
- Branching Scenario
- Chart
- Collage
- Column
- Course Presentation
- Crossword
- Dialog Cards
- Dictation
- Documentation Tool
- Drag and drop
- Drag the Words
- Essay
- Fill in the Blanks
- Find Multiple Hotspots
- Find the Hotspot
- Find the Words
- Flashcards
- Guess the Answer
- Iframe Embedder
- Image Choice
- Image Hotspots
- Image Juxtaposition
- Image Sequencing
- Image Slider
- Image pairing
- Interactive Book
- Interactive Video
- KewAr Code
- Mark the Words
- Memory Game
- Multiple Choice
- Personality Quiz
- Question Set
- Questionnaire
- Single Choice Set
- Sort the Paragraphs
- Speak the Words
- Speak the Words Set
- Summary
- Timeline
- True/False Question
- Altres elements
Què és?
Image Hotspots és un contingut H5P que presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio.
Com es configura
Per donar d'alta un contingut H5P, et suggerim que ho facis des del banc de contingut de l'aula on voldràs fer servir aquest contingut (si et cal, després tindràs diferents maneres de reutilitzar-la en altres aules Moodle).
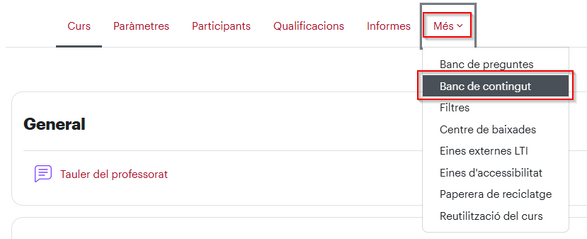
En la pàgina principal de l'aula, selecciona l'opció del menú horitzontal "més" i després "banc de contingut".
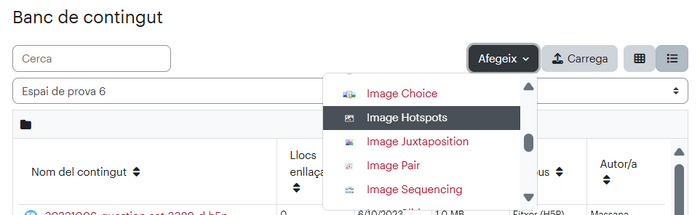
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Image Hotspot".
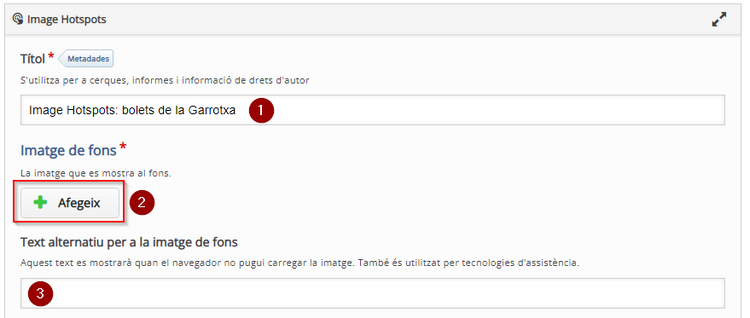
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i afegeixis la imatge de fons (2). Pots escriure un text que apareixerà si la imatge no es carrega bé (3).
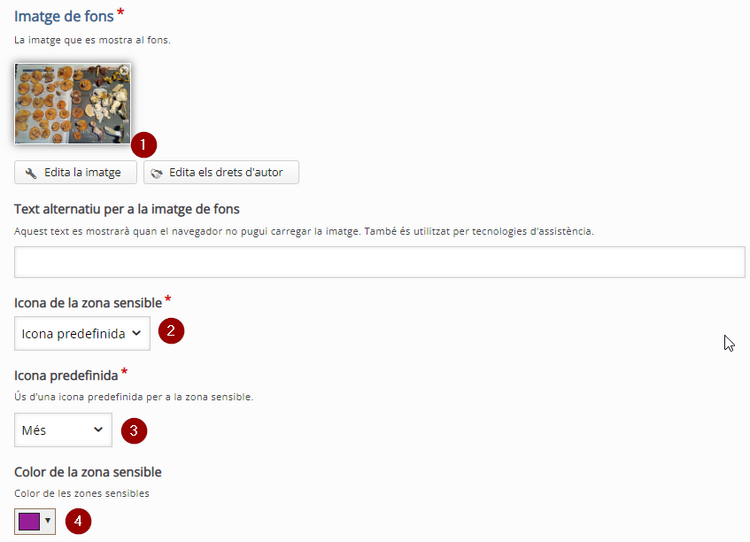
Una vegada carregada la imatge pots editar-la (1) i configurar si la icona que mostrarà la zona sensible és la predeterminada o si vols carregar una imatge (2). Si tries la icona predefinida, podràs triar la forma (3) i el color (4).
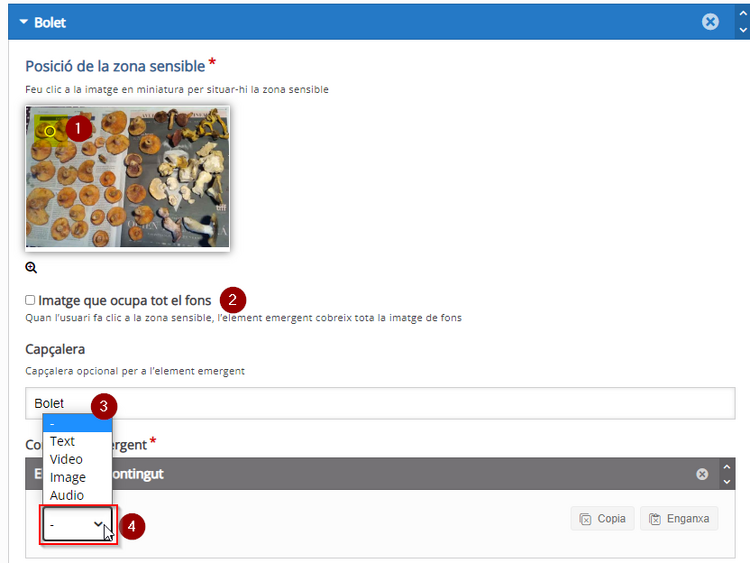
En l’apartat de Zona sensible, clica en la imatge que has posat de fons per marcar la ubicació de la icona de la zona sensible. Pots configurar que l’etiqueta que mostrarà el contingut quan es cliqui la zona sensible ocupi tota la pantalla (2) i escriure un text com a capçalera d’aquesta etiqueta (3). A continuació has de seleccionar quin tipus de contingut tindrà l’etiqueta (4).
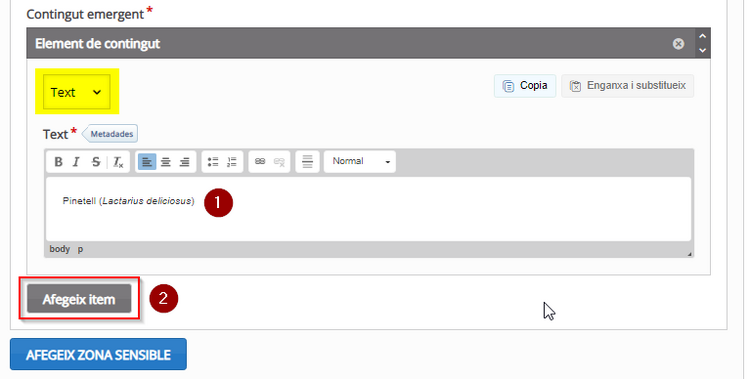
Si has triat com a contingut emergent un text, escriu-lo i dóna-li format (1). Si vols que l’etiqueta contingui algun altre element, clica el botó Afegeix ítem (2) per incloure un altre text, una imatge, un vídeo i/o un àudio en l’etiqueta.
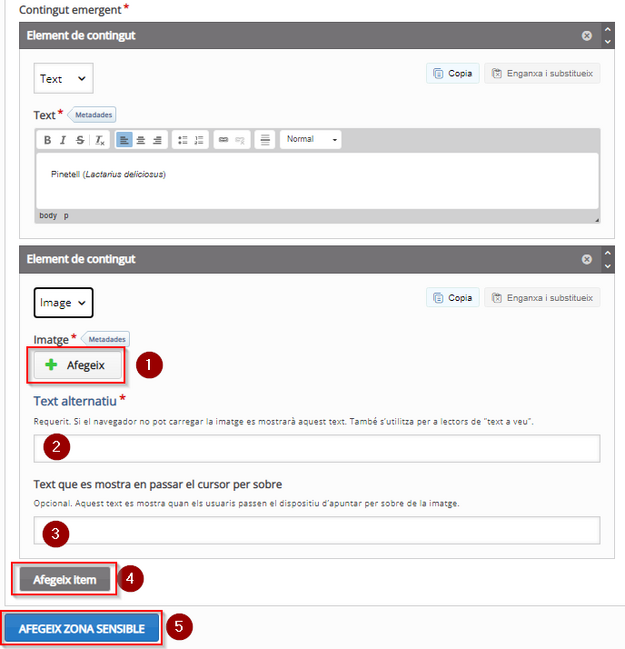
Si has triat com a element de contingut una imatge, clica el botó Afegir (1) per pujar-la. Pots configurar un text que es mostrarà si el navegador no la pot carregar (2) i un text que es mostrarà en passar el ratolí per sobre (3).
Pots afegir un altre ítem a l’etiqueta (4) o afegir una nova zona sensible (5).
Exemple
Altres informacions i ajudes d'interès
Si voleu ampliar la informació, podreu trobar més detalls a la pàgina web d'H5P